無料で機能満載、フォトショップを使いたいけどお金がないからどうにかしたいという人のための画像編集ソフトといえばGIMPです。

晴れた日に撮りたかったけど曇り空になってしまい、「これが青空だったら……」という写真を、合成でなんとかする方法です。
参考にしたのはこちらの記事。青空の素材を用意する必要もなく、結構リアルにできます。
曇り空から青空にできる写真
仕組みとしては、曇り空の範囲を色で特定して、そこを青空の色で塗りつぶします。
ゆえに、むらのある雲だとうまく青空にすることができません。手動で範囲選択すればできないことはないですが、かなり大変ですし塗り残してしまうと思います。

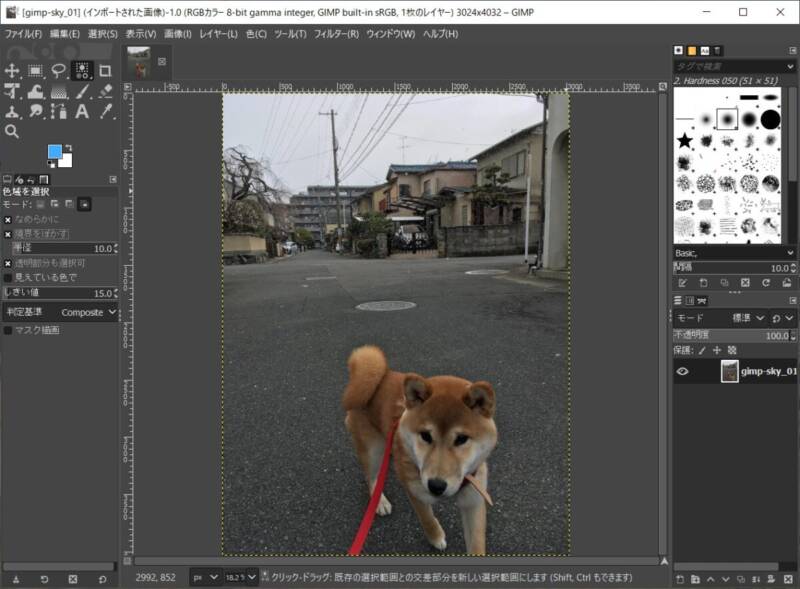
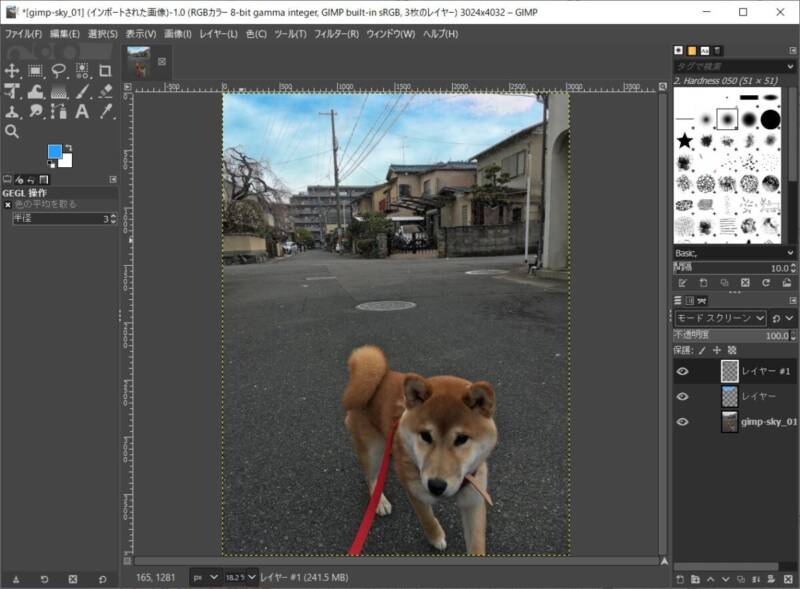
今回はサンプルとしてこの写真を使います。曇り空というか雪が降ってます。
曇り空を範囲選択する

まずはGIMPに写真を取り込みます。起動してドラッグ&ドロップでOK。レイヤーが作成されます。
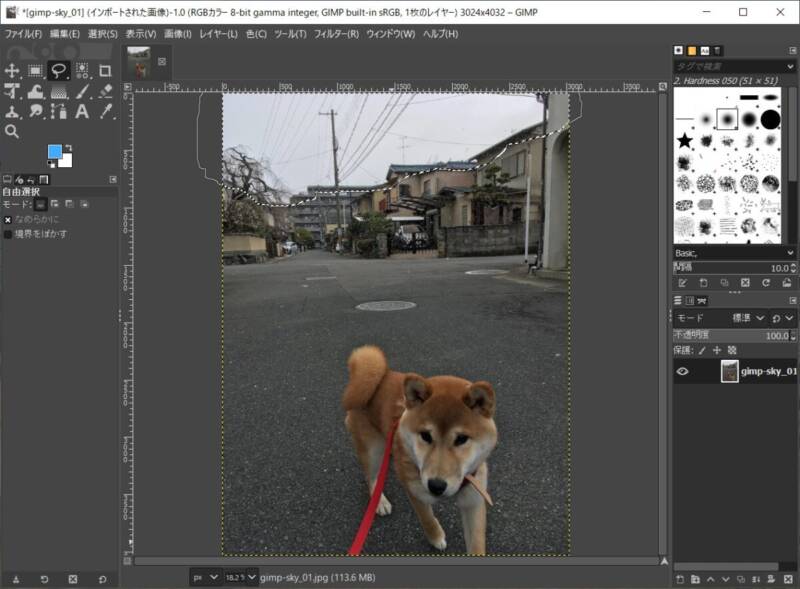
投げ縄ツールで曇り空をざっくり選択

投げ縄ツールを使って曇り空をざっくりと範囲選択します。
この後に色域を選択して曇り空を選択するのですが、空以外の場所で曇り空を同じ色の箇所があったらそこも選択されてしまうからです。
このようにあらかじめ対象の範囲をしぼっておくことで確実に曇り空を選択することができます。
また、今回のように家の屋根や電柱、木などが曇り空の色と大きく違う場合は気にしなくていいのですが、色が似ている場合はきっちりと選択してやらないと誤って選択されてしまうので注意です。
色域を選択する

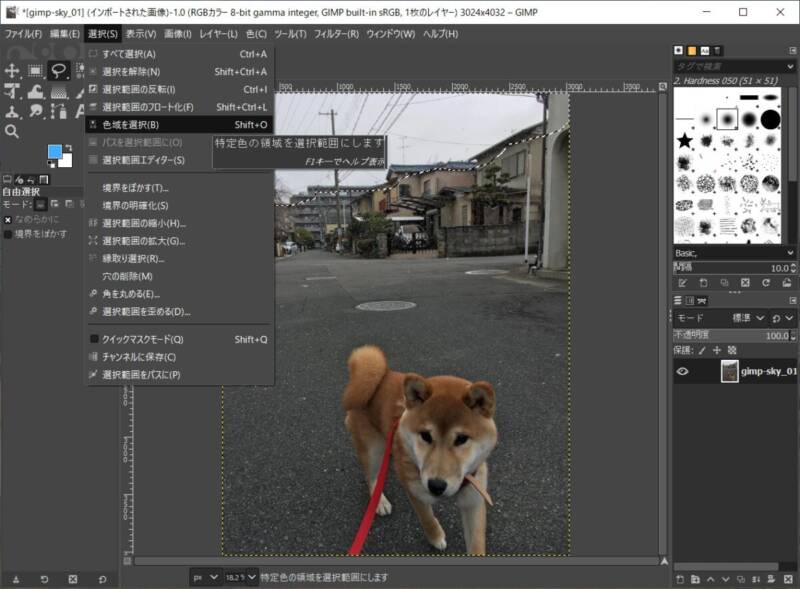
選択メニューから「色域を選択」へ。

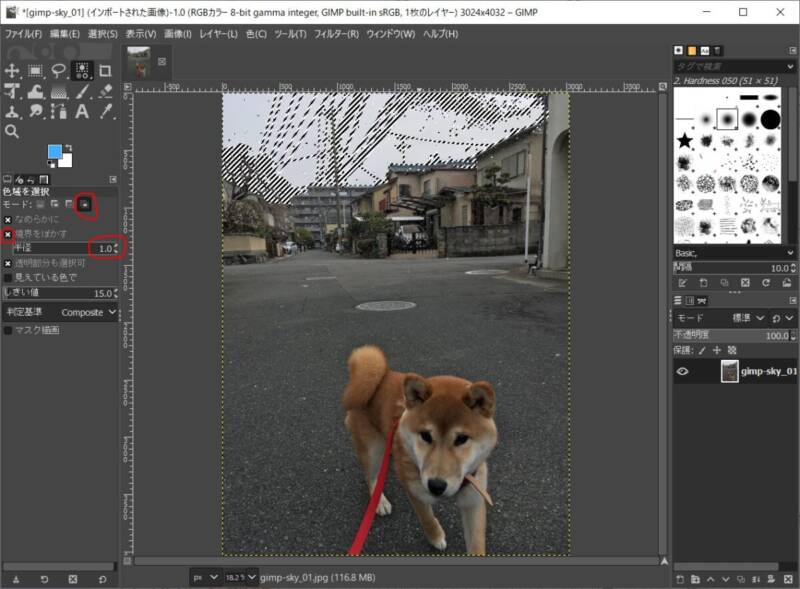
画像内でクリックしたところの色が使われている範囲が選択されるのですが、クリックする前にモードが1番右になっていることを確認しましょう。
既に範囲選択されているところと交差している範囲内で選択するというもので、先ほど投げ縄ツールで選んだ範囲 AND 曇り空の色の範囲が選択されます。
あと境界をぼかすにチェックを入れ、半径を1.0に設定します。
これで屋根との境界もぴっしりキレイに分けられ、電線や木の枝など細かいところも避けて選択されました。投げ縄ツールで選んだ空より下は一切どこも選択されていません。
※参考サイトでは選択メニューより「選択範囲の拡大」で拡大量2に設定していますが、これをすると電線など細いものが消えちゃってかえって不自然なので割愛です。
青空の色を塗る

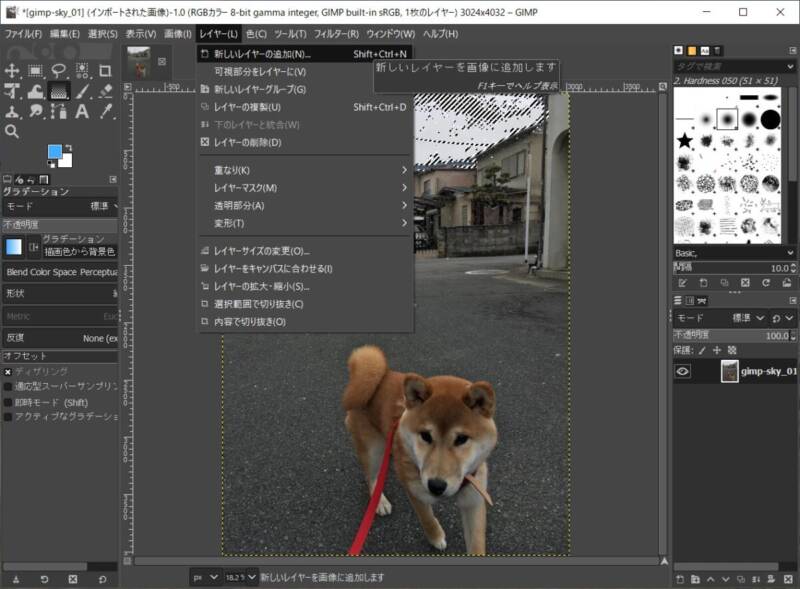
範囲選択された状態でレイヤーを追加します。レイヤーというのは透明な板みたいなもので、上にあるものが前面に表示され、下にあるものは隠れる仕組みです。

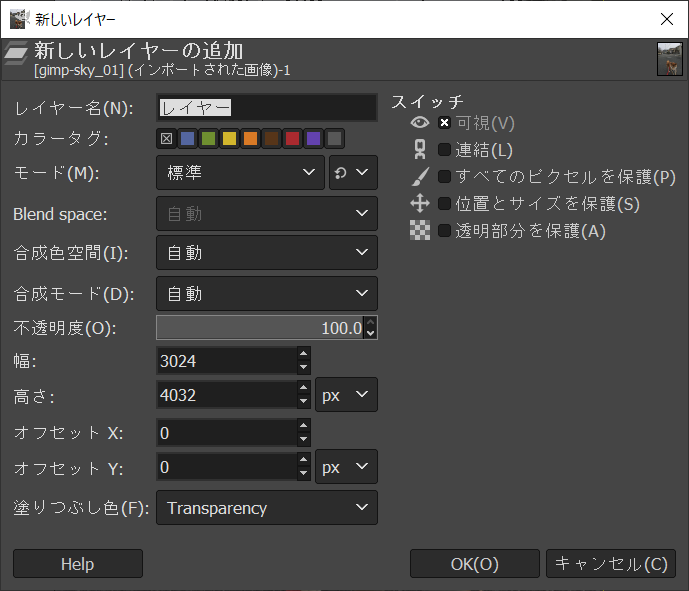
塗りつぶし色をTransparencyにしておきます。これで透明のレイヤーが追加されます。

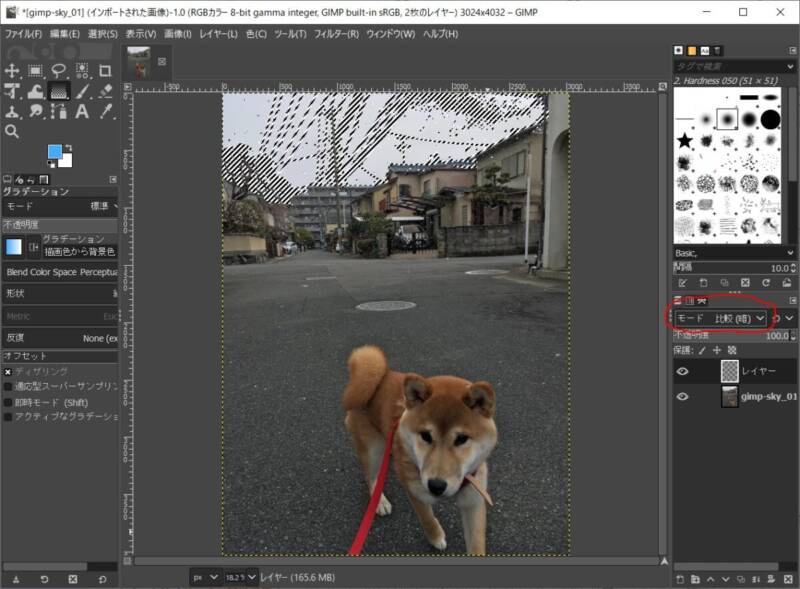
レイヤーを作成したらモードを比較(暗)にしておくとナチュラルになるそうな。
グラデーションで塗る

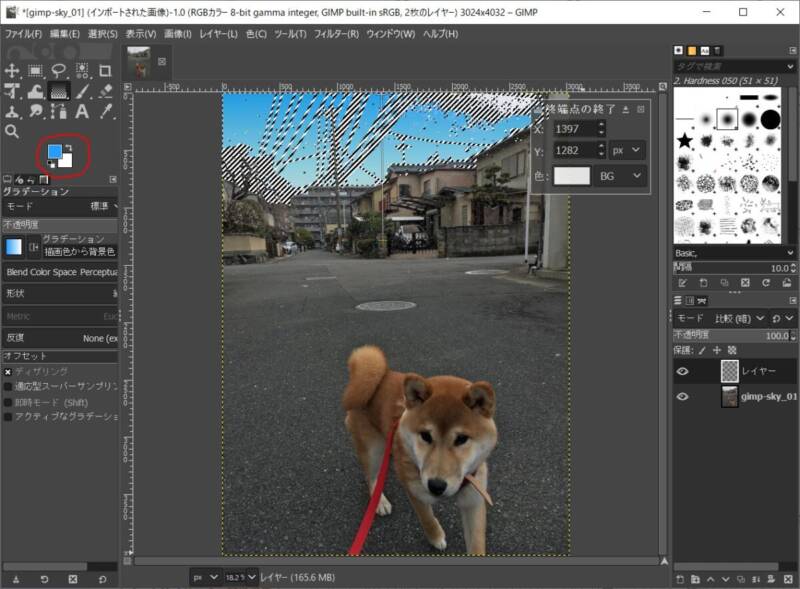
選択した範囲をグラデーションで色を塗ります。全体をべったり塗ってもいいのですが、グラデーションの方がよりリアルに調整できます。
開始色を青空っぽい色にして、終わりの色は白のままでOK。写真に合わせてドラッグ&ドロップでいい感じになるように塗りましょう。
雲を表現する
塗れましたが雲ひとつないと不自然に見えることもありますし、右上あたりがうまく塗れていませんね。
これは色域を選択した時に、この範囲の色が少しだけ違ったからです。そこで雲を追加してよりナチュラルにします。
フィルターで雲を表現

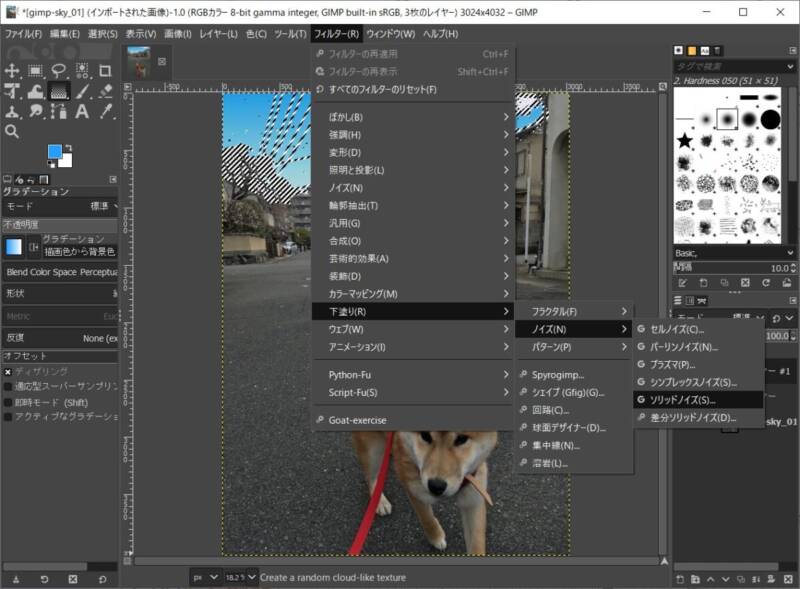
新しいレイヤーを追加し、フィルターメニューより「下塗り」→「ノイズ」→「ソリッドノイズ」と選択。

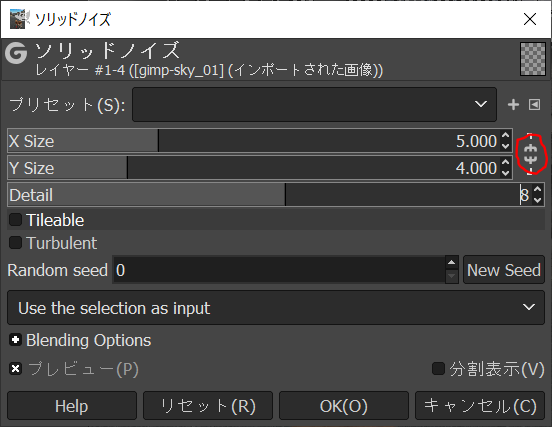
X Sizeを5、Y Sizeを4、Detailを8にすると雲っぽくなってくれるそうです。
X SizeとY Sizeが同じ値になって調整できない場合は、右の鎖マークをクリックして解除してください。

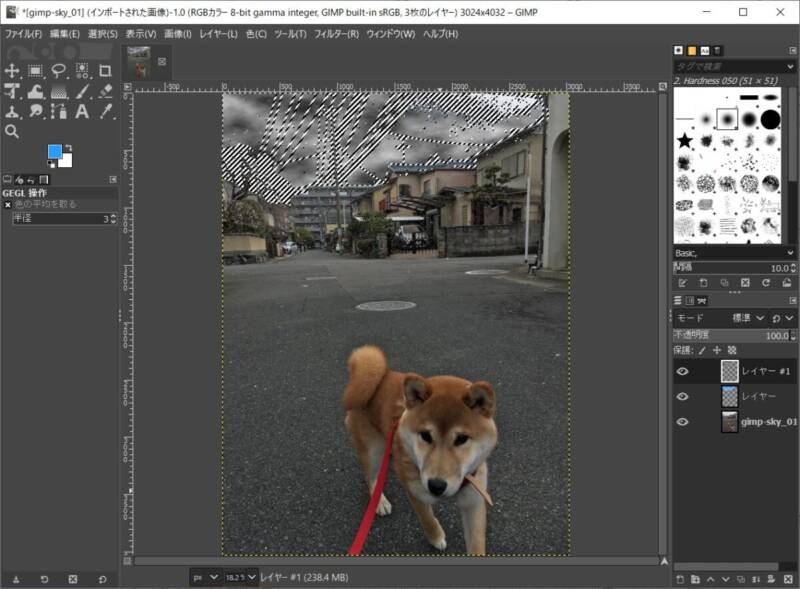
それでOKを押すと世界が終わりそうな空になります。

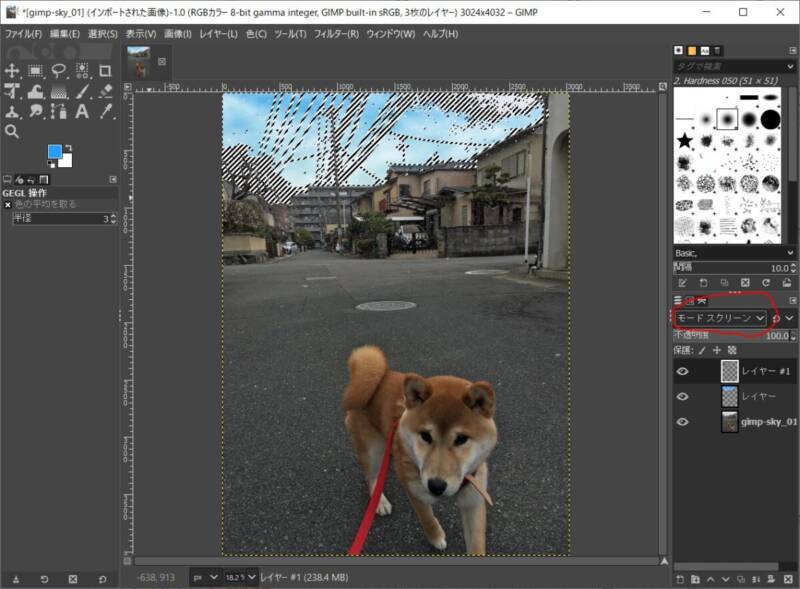
レイヤーのメニューからモード スクリーンを選ぶと空の色が反映されて青空になりました。

ここまできたら選択を解除してOKです。
雲ができてそこそこリアル。塗れなかった箇所も雲にまぎれましたね。
写真を明るくする
晴れた日って空が青いだけでなく、辺り全体が明るくなりコントラストが上がります。曇ってる日はその逆です。つまり青空にしただけでは何だか不自然です。

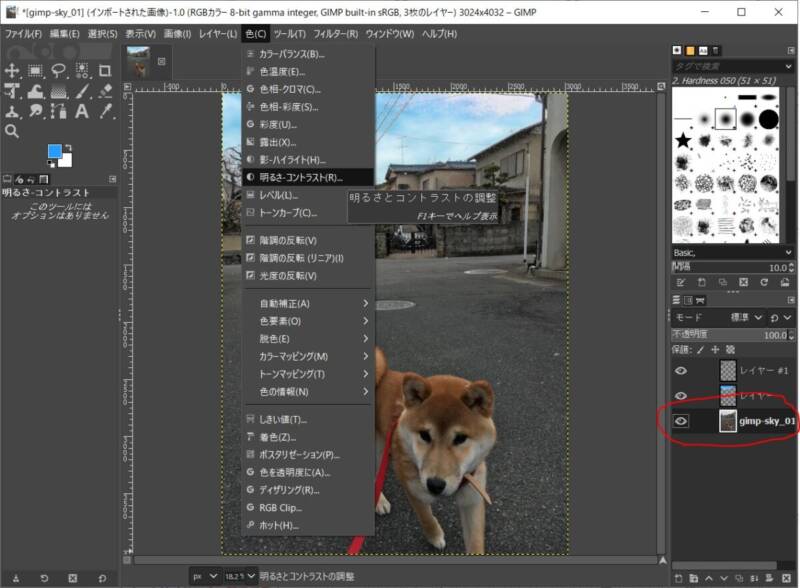
明るさを調整しましょう。元の写真のレイヤーがアクティブになっていることを確認し、色メニューから「明るさ – コントラスト」を選択。

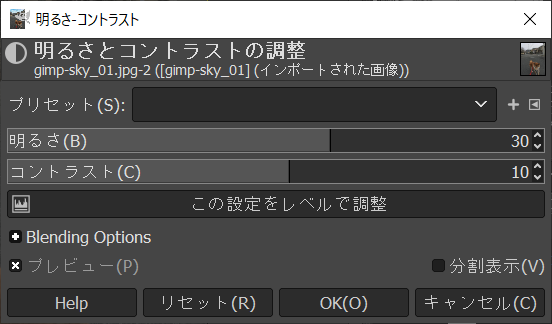
適当に調整します。数値を変えるとライブビューで反映されるので確認しながら良い塩梅にしましょう。

完成したらエクスポートしておしまいです。
ここまで解説しておいてなんですが、ぶっちゃけ不自然な出来になりました。
写真によってはかなり空の色がキレイになるので、曇り空でボツった写真もこれで復活できるかも?



コメント