学生時代にTwitterを始めて、昔はいろんな人とワイワイ交流するのが楽しかったのですが、今はそれほど交流をしたいと思わなくなりました。
インプレの収益目的や、レスバ、思想の押し付けなどが目立ち、純粋に交流を楽しもうという人が減っている印象ですし、そもそもネット上での人付き合いが億劫になっていて、Xはエンジニア関連のポストをROM専しています。
ただ、たまにはつぶやきたくなるんですよね。かと言ってXで発信すると変なリプがついたりするとめんどくさい。そういうジレンマからひと言日記を投稿できるアプリはないかと探していました。
そしたら普通にありました。「てがろぐ」というマイクロブログツールです。

サーバー上にインストールするだけで簡単にマイクロブログを作成できます。しかもデータベースもいらないらしい。とてもお手軽でよいですね。
てがろぐをインストールする

まずはデータをダウンロードします。

完全構成をダウンロードします。最小構成にすると最低限の標準スキンのみで軽量ですが、どちらを選んでも1MB切ってるのでそんな大差ないです。

てがろぐは他のOSSと違って、セットアップ方法がかなり新設に案内されています。
上記ページを見ながら進めればOKなのですが、一応僕も簡単に覚え書き。

ダウンロードできたら解凍して、FileZillaなどを使って任意の場所にフォルダの中身をアップロードします。
サブディレクトリに入れてもいいですが、WordPressなどのCMS支配下にあるドメインの場合はサブディレクトリではなくサブドメインにインストールする方が無難です。
僕はインストールするWebアプリごとにサブドメインを分けています。今回は「tegalog.iehohs.com」にインストールしました。
パーミッションの設定
このままFileZilla上で各ファイルのパーミッション設定を行います。
どのファイルをどの値にするかはセットアップのページに記載があります。

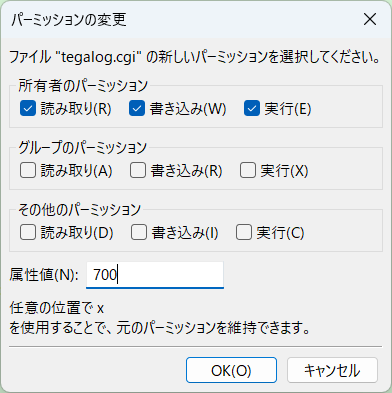
ファイルを右クリックすると「パーミッションの変更」を開けるので、ここで属性値を指定します。

こんな感じで開けましたとさ。

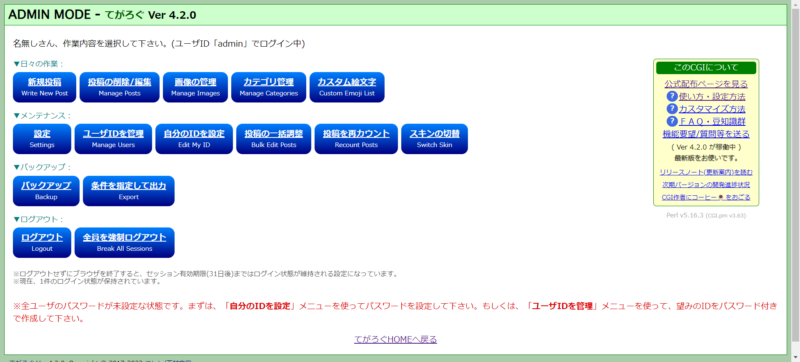
こちらが管理画面です。いろいろ設定できます。
ユーザーの設定
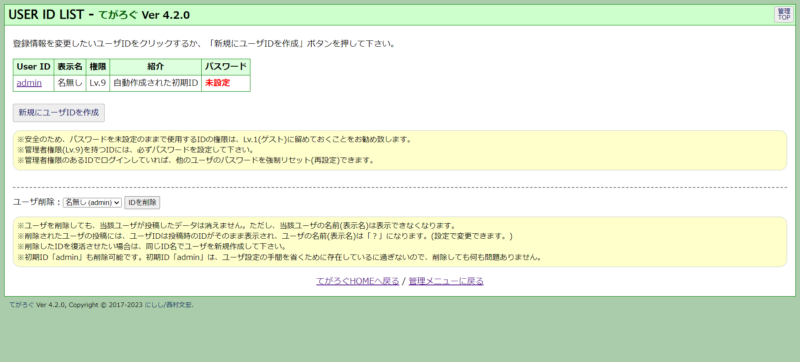
管理画面から「ユーザーIDを管理」を開きます。

初期では「admin」というユーザーがフル権限で登録されているのですが、なんとパスワードが設定されておりません。よくありませんね。
このユーザーIDにパスワードを設定してもいいのですが、初期のユーザーIDを使うのはなんか危険な気がする。ってことで「新規にユーザIDを作成」を押します。

必要な項目を入力し、権限は「管理者(Lv.9)」にします。
作成ができたらログインし直してadminのユーザーを削除します。
なお、さっき初期ユーザーは危険な気がすると書いたのですが、ログイン時はユーザーのリストから選択する方式のようでして、この配慮は無意味でした。
使用されているユーザー名がばれちゃうと不正ログインしやすくなるし、ここはテキストに直接入力する形にしてほしいなぁ。
.htaccessでURLを短縮
インストールしたままだとホームページのURLは「example.com/tegalog.cgi」となり、見た目にも入力するにもよろしくないです。
そこで.htaccessを使って「example.com」にURLを変えてやります。

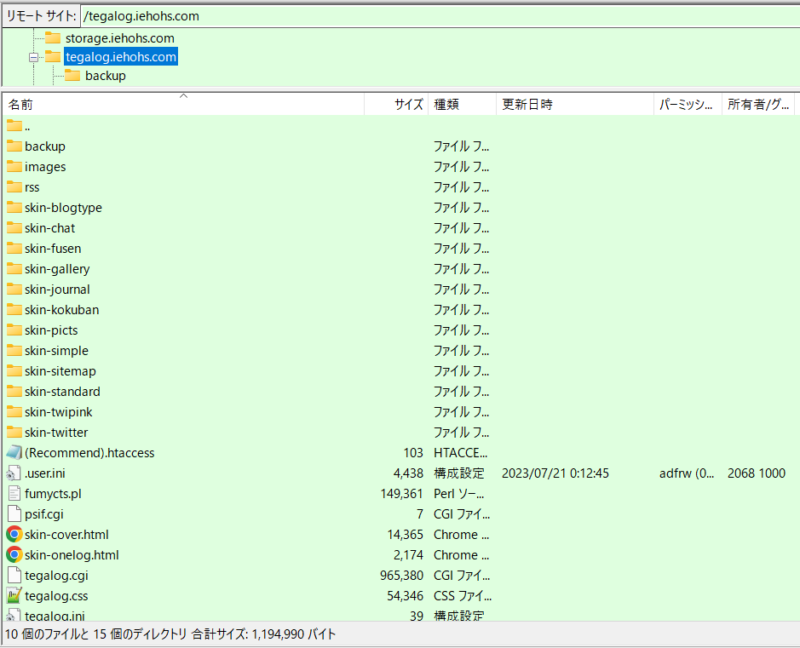
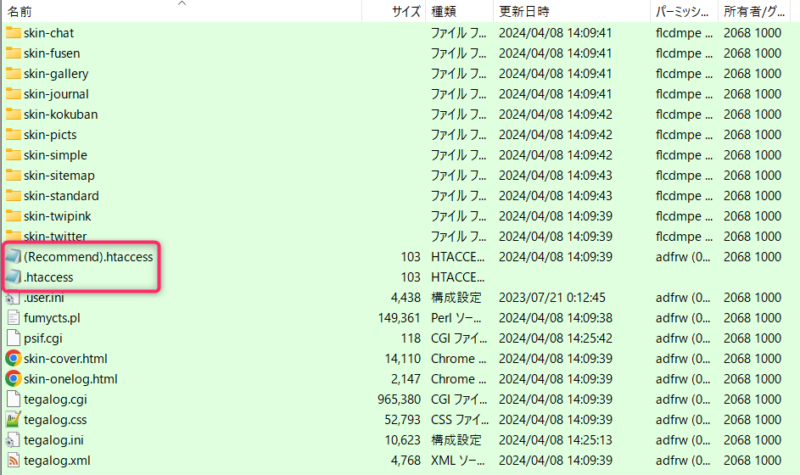
というかその準備まではインストール時にされていまして、「(Recommend).htaccess」というファイルに必要な記述がされているので、これを「.htaccess」にリネームすればOKです。
上のFileZillaの画面ではわかりやすくリネーム前とリネーム後のファイルを並べていますが、リネーム前のファイルは残す必要ありません。
これで短いURLでアクセスが可能になりました。
投稿してみる
諸々の設定が終わりましたら投稿してみましょう。

トップページに投稿用のウィンドウがあります。使い方は何も見ずともわかりますね。投稿するにはログインしている必要があります。

できました。いい感じですね。
X風のスキンをインストールする
自分専用Xを作るので、せっかくならXっぽいデザインが良いですよね。

ありました。「X_modoki」というそうです。いい名前ですね。
ダウンロードして解凍したらフォルダごとてがろぐのディレクトリにアップロードします。
おそらくですが、「skin-*******」とディレクトリ名でスキンかどうかを判断している気がしますので、場所を変えたりフォルダ名を変えたりすると出なくなると思います。

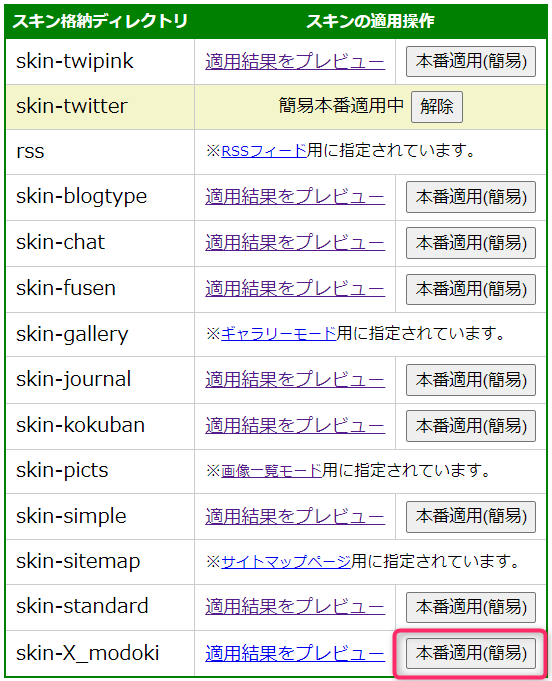
あとは管理画面から「スキンの切替」を開き、skin-X_modokiを本番適用するだけでOK。

思った以上にX!
そういうわけでぼちぼちつぶやいてます。たぶんこういう箱庭的なのが好きなんでしょうね。気に入りました。




コメント