ホームページやアンケートなどで使用するフォームについて、Google フォームやWordPressのContact Formを使う案をいろいろ考えてきました。そのことについては下の記事で書いてます。
とりあえずフォーム専用でWordPressを使おうと思っていたのですが、EasyMailというOSSを見つけました。

国産のOSSで情報はあまり多くないようですが、マニュアルが日本語で書いてあるだけで導入がとってもしやすそう。
とりあえずインストールと少し触ってみて第一印象を書いていきます。
EasyMail の良いところ
回答の集計ができるのでアンケートとしても使える
WordPressのContact Formだと難しかったのが回答の集計。お問い合わせフォームとしては便利ですが、アンケートには不向きだったんですよね。
EasyMailはフォームからの投稿をデータベース上に残すことができ、その回答の一覧をCSVファイルでエクスポートすることが可能です。しかもCSVファイルの文字コードはUTF-8 (BOM付き)なのでExcelで直接開けます。
回答結果をCSVで書き出せるのはGoogle フォームでもできるのですが、UTF-8で出力されるためExcelで開くには文字コードを変換する必要があってめんどくさかったんですよね。
画像などのファイルを添付可能
フォームの項目には添付ファイルもつけることが可能です。
これはGoogle フォームだとGoogleアカウントにログインする必要があり、匿名や不特定多数からの投稿には不向きでした。
写真やPDFの書類データを一緒に集めたいといった時に役立ちます。
ユーザー数無制限
フォームを取り扱うサービスは巷に溢れていますが、たいていは使用するユーザー数に応じて費用が増えます。さらに使う人数を決めておかないといけないのも厄介。
EasyMailは無料で使えますし、ユーザーも必要な数だけ作ればOK。柔軟な運用が可能です。
現在の仕様では管理者、編集者、一般編集者と権限は3種で、いずれも他のユーザーが作成したフォームを見たり編集できたりするようですが、今後のバージョンアップで自身が作成したフォームのみ編集できる作成者や、許可されたフォームの閲覧のみ可能な閲覧者といったユーザー権限も追加される予定とのことです。
他ユーザーから見られたり編集されたりすると困るケースもありますので、この実装をしてもらえるとかなり便利になります。

フォームをパスワード設定できる
拡張機能としていくつかプラグインがあり、現時点で6つと少ないながらも便利そうなものが揃っていました。
受付番号などの自動採番、公開期間設定、人数制限、ブロックエディタ、アナリティクスの設定があり、中でもパスワード設定できるのは地味ながらかなり役立ちそう。
回答できる対象者を限定したい場合、フォームのURLさえ無関係の人に知られなければOKですが、完全にクローズドとは言えません。
回答するためのパスワードを対象者のみに教えることで、限りなくクローズドなフォームにすることができます。
インストール手順

インストール手順は公式で詳しく書いてますが、ここでもやっておきます。
サーバー側の準備
まずはサーバーの準備をします。僕はプライベートではスターサーバー、勤め先ではエックスサーバーを使っていまして、その両方でインストールできました。
サーバー側で準備するのは以下の3点。
- インストールするサブドメインもしくはディレクトリ
- インストール先のSSL設定
- MySQLもしくはMaria DBのデータベース設定
3つ目のデータベース設定では、作成したデータベース名、ユーザー名、パスワードがEasyMailのインストール時に必要になります。
スターサーバーでのやり方は、Piwigoを入れたときに全く同じ手順を行ってますので、詳しい説明は下記の記事をご覧ください。
EasyMailを入手してサーバーにインストール
公式サイトからEasyMailのファイルをダウンロードします。

圧縮されているので解凍し、FTPソフトを使ってフォルダの中身すべてをサーバーにアップロードします。このアップロードした先のディレクトリがURLになります。
セットアップ
アップロードが完了したら、そのURLにアクセスします。

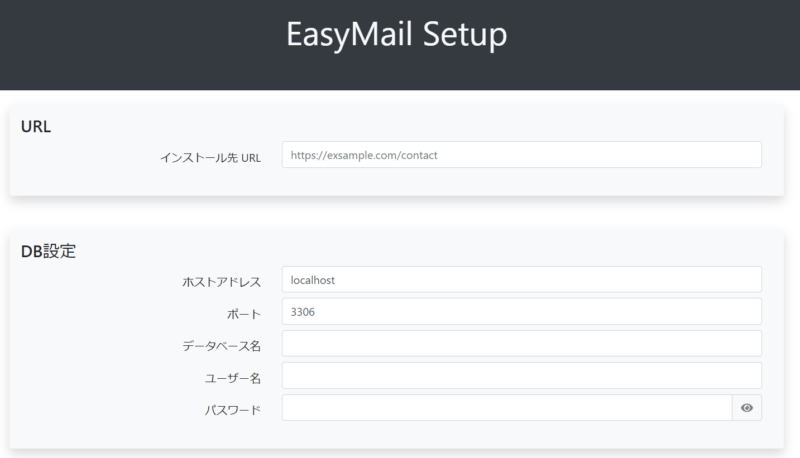
セットアップ画面が表示されます。
URLは先ほどEasyMailのファイルをアップロードした先のディレクトリを入力します。
ホストアドレスはサーバーによって異なります。例えばエックスサーバーであればlocalhostでいいですが、スターサーバーの場合は指定のアドレスがあるので入力します。
ポートは3306のままでOK。
データベース名、ユーザー名、パスワードはサーバー側の準備で作成したデータベースの情報を入力します。

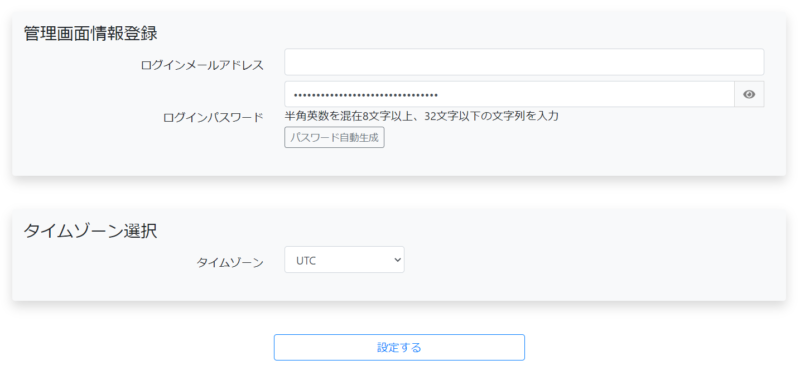
管理画面情報登録は、最初に管理画面にログインするための設定です。
ユーザーはメールアドレスで設定を行います。パスワードは半角英数と、記号は「_ (アンダースコア」を使用できます。
タイムゾーンはAsia/Tokyoを選んでおけばOK。
これでインストール作業は完了です。
ログインしてみた
ログイン用のURLは「https://【インストール先】/admin/login」です。

ログイン画面。思っていたより派手な感じです。セットアップ画面で設定したログイン情報を入力してログインします。

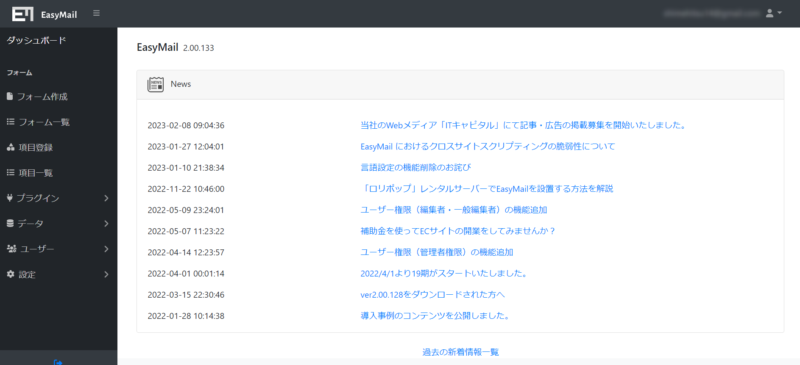
こちらがダッシュボード。ログイン画面とは打って変わって、見た目はWordPressに近い地味な感じで見やすいです。
実際にフォームを作成・投稿してみる
インストール時にサンプルのフォームがいくつかあったので、それを使っていろいろいじってみました。

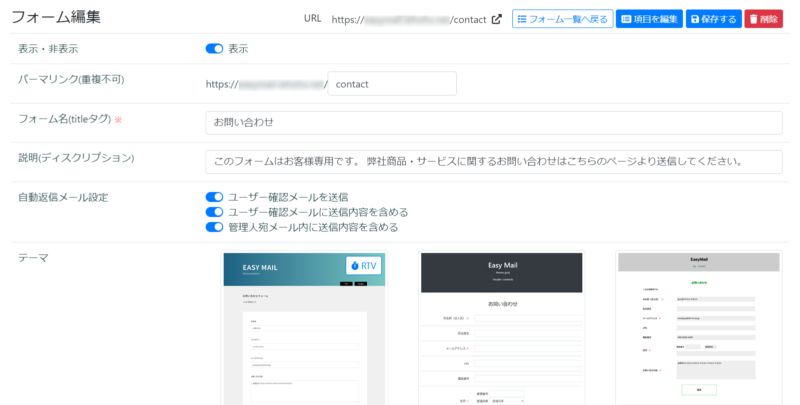
フォームの設定画面はこんな感じ。このキャプチャではフォームの基本情報の部分しか見えてませんが、下の方にめちゃくちゃ設定する項目があります。

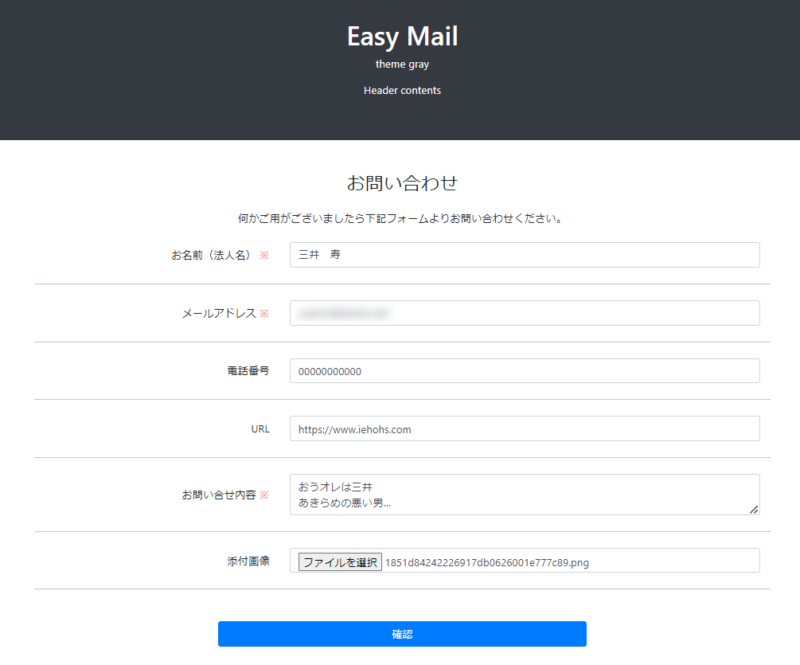
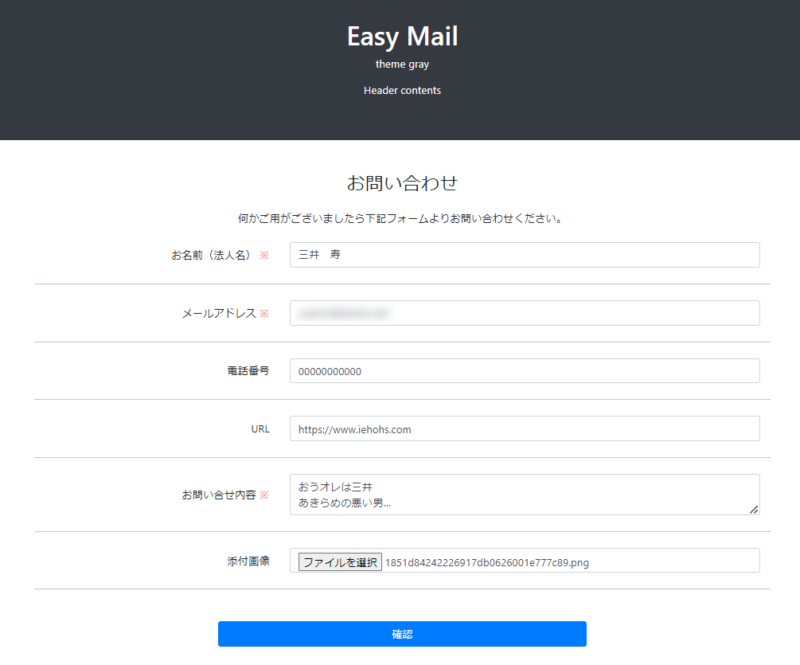
基本的な設定だけ済ませて早速投稿してみます。添付画像を送る場合はどんな感じになるのかも実験です。

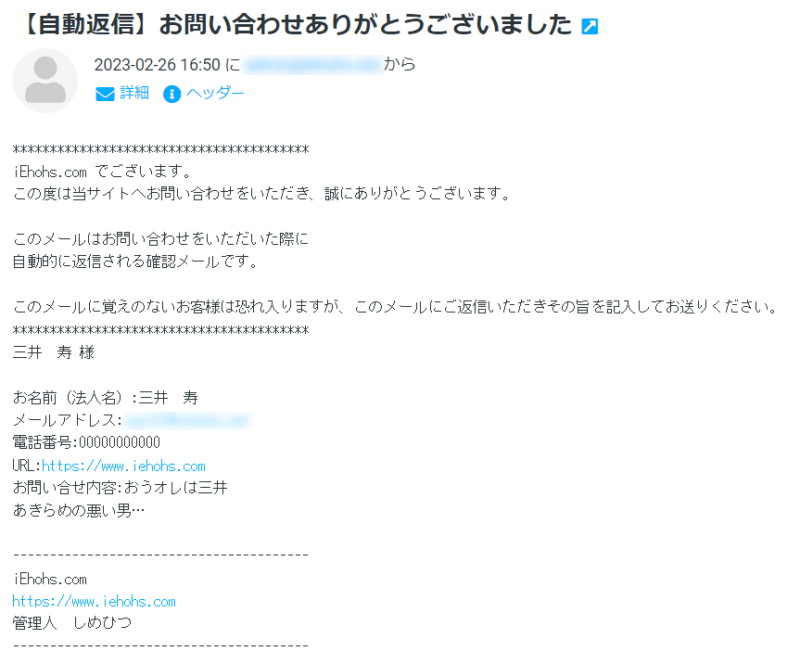
フォームから投稿したときの自動返信メールです。これと同じ内容のメールがフォームの作成者側(任意のメールアドレスを設定可能)にも届きます。添付ファイルもちゃんと付いてました。

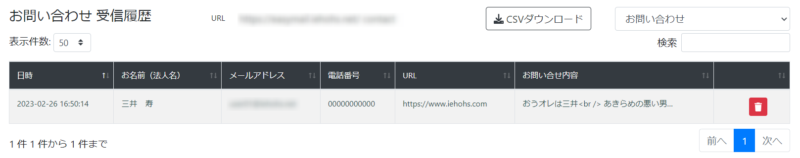
そしてダッシュボード側にも情報が入ってきています。
メールだけでなくサイト側でも残っているのは安心できますね。メールだけだとメールボックスがいっぱいだったりメールアドレスが使えない状態だったりすると、そのお問い合わせ内容をロストしてしまうことになりますから。
添付ファイルについてもこれとは別画面にしっかり保存されます。
テーマをカスタマイズしてみる

上でもお見せしたフォームの投稿画面のキャプチャについて、これはデフォルトで入っているテーマのデザインですがヘッダー部分が微妙です。
デザイン自体は悪くないのですが、H1タグで「Easy Mail」、その下の「theme gray」や「header contents」の文字列は固定です。カスタマイズ前提なんですかね。このままじゃダサい。

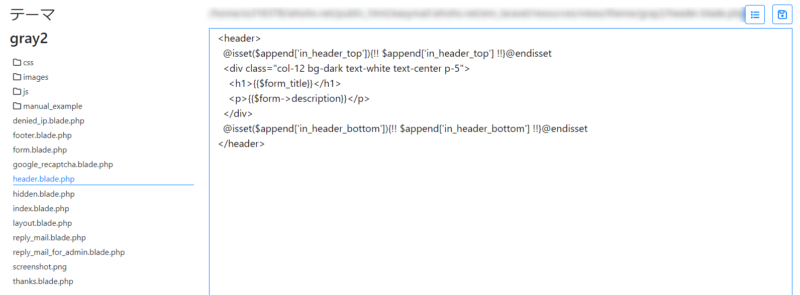
HTMLやCSSの知識があればカスタマイズ可能です。詳細にはBootstrapの知識も必要なようで、僕もあまり知識はありませんがなんとかなると思います。

ヘッダー部分のH1にはフォームのタイトル、続く段落にはフォームのディスクリプションを表示しました。
そしてフォームの直前にH3タグで表示されていたフォームのタイトルを削除しました。
ちなみにフォームのタイトルは {{$form_title}} 、ディスクリプションは {{$form->description}} で表示できます。
以上、EasyMailのインストールから初歩的な使用感でした。
今後良さげな使い方が見つかれば備忘録がてら投稿します。





コメント