DokuWikiを使ってみることにしました。
その理由は少し邪なのですが、スターサーバーのキャンペーンで無料取得したiehohs.netというドメインを保有しています。
一度AdSenseの認証を得られたのですが、それからコンテンツを消去してしばらく経ったところで広告掲載がないから認証取り消すよというアナウンスが流れてきたので何か運用しようという経緯です。
既にいろいろやっているのでこれ以上何か取り上げるものがあるかなぁ、と思ったところジャズ・ギターのスコア置き場がちょうどいいのではないかと思いつきました。
WordPressでするには少し大げさだし、かといってHTMLで静的にやるには更新が面倒くさい。そこでWikiの形式ならやりやすそうと思った次第です。
PukiWikiは既に運用しているので、その対抗馬として取り上げられることが多いDokuWikiを使ってみることにしました。
日本ではPukiWiki、海外ではDokuWikiがスタンダードなようで、資料が英語多めだそうですがプラグインなどの拡張性は結構あって多機能だとか。
そういうわけでインストールと最初の設定を覚え書きとして書いていきます。
インストール手順
このページにインストール手順が書いてあります。
インストーラーファイルをダウンロードして解凍し、FTPソフトを使って表示させたいサーバーにアップロードします。
ファイル数が多いので解凍とアップロードに時間がかかるだけで簡単です。
このとき、インストールした先のディレクトリ名がURLになります。
install.phpを開く
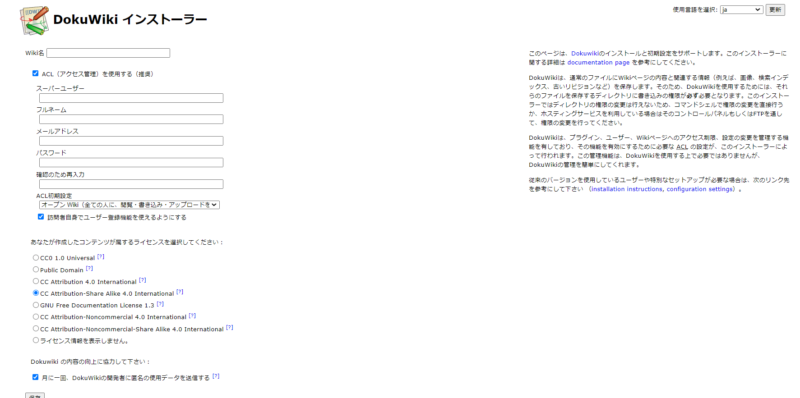
アップロードが完了したら初期設定を行うためにinstall.phpを開きます。

最初は英語で表示されますが、右上の言語設定で「ja」を選ぶと日本語になります。
ここでWiki名や管理者ユーザーの情報を設定します。あとから変更可能です。
ACL初期設定というのは、Wikiは本来誰でも見られて誰でも編集できるのですが、完全にオープンにするのか、編集は権限設定するのか、あるいは閲覧も制限するのかが選べます。
ライセンスについては掲載されている情報について、どの程度自由な使用が認められるかの設定です。クエスチョンマークを押すと詳細が出てきますので、コンテンツに応じて決めましょう。
ページの作成と削除の方法
install.phpで設定を保存をするとDokuWikiが作成されます。
ホームページは「start」というページが表示される設定になっています(僕は「home」に変更しました)。サイトの案内文や各種リンクを貼る
新規にページを作成する手順は一癖ありまして、まず作成したいURLへアクセスします。

未作成のページへアクセスすると、404エラーが出るのではなく「この項目はまだ存在しません」と表示され、メニューから「文書の作成」を行ってコンテンツを作成するとページが作成されるという仕様です。
未作成のページへアクセスする時、URLを直接入力でもいいですがリンクを作成するという手もあります。
下記のような形でリンクを作成することが可能です。
[[ページタイトル|表示名]]
[[親階層:ページタイトル|表示名]]
[[autumn_leaves|Autumn Leaves]]
[[songs:autumn_leaves|Autumn Leaves]]ページタイトルはアルファベット小文字で作成し、空白は受け付けないためスネーク型で指定します。
また、ページは階層に分けることが可能で、セミコロンを付けることで階層を指定することが可能です。DokuWikiでは「名前空間」と呼ぶそうで、ディレクトリで管理されます。
ページを削除する場合は、文書の中身をすべて削除して保存すればページも削除されます。名前空間については指定したページがすべて削除されたら、その名前空間も削除されます。
タグの指定
僕は編集した曲ごとにページを作成していこうと思っているのですが、作曲者ごとにタグ付けしたいなとも考えています。
タグを指定するには「Tag」プラグインをインストールします。
インストールしましたら、ページ内に以下のような記述を入れます。
{{tag>タグ1 タグ2 タグ3}}
{{tag>Joseph_Kosma}}複数のタグは空白で区切るので、単語に空白が含まれる場合は「_」を使います。

これでページ下部にタグの一覧が表示されます。ただ、これだけではタグの一覧表示ができませんので「Pagelist」プラグインを使用します。

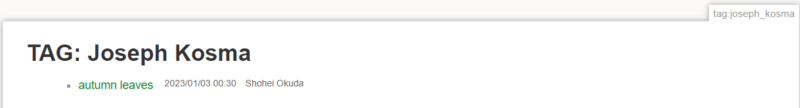
これでタグのリンクをクリックすると、タグが指定されたページ一覧が表示されます。
サイドバーの設定
初期の時点ではサイドバーが表示されていませんでした。テンプレートによって仕様が異なるとのことですが、「sidebar」というページを作成すると自動的に作成されます。
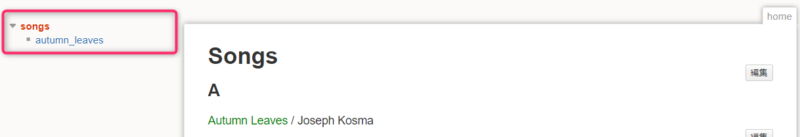
サイドバーにはページの一覧を表示したいところ。そこで「Indexmenu」プラグインを導入します。
プラグインをインストールし、「sidebar」ページに下記の記述をすればページの一覧を表示できます。
{{indexmenu>|msort nsort tsort skipfile=/sidebar/}}
AdSenseの表示
ここで当初の目的であったAdSenseの表示です。
調べているとプラグインを使用する方法やテンプレートファイルに直接記述するといった方法がありました。
ただ、代表的なプラグインは更新が滞っているのとバグがあるとのことで、テンプレートファイルに直接書き込むものはテンプレートの更新のタイミングで記述し直しが必要とやや難あり。
そこで組み込みフックを使えば簡単に設置できるようでした。
DokuWikiのファイルの中に「conf」というフォルダがあり、そこに特定の名前のhtmlファイルを入れれば、そのコードが表示されるというもの。これはテンプレートの外にあるので更新しても消えないはずです。
htmlのファイル名と表示される位置についてはこのサイトが結構詳しく書いてくれています。
今回はコンテンツの下部に一つ表示されればいいので「pagefooter.html」を作成して「conf」フォルダにアップします。
<div style="text-align:center;">スポンサーリンク</div>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-****************"
crossorigin="anonymous"></script>
<!-- 広告タイトル -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-***************"
data-ad-slot="**********"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告ユニットはレスポンシブタイプです。スポンサーリンクは念のため中央揃えにしてつけています。

画像の埋め込みが便利
ちょっと使ってみた感想ですが、PukiWikiと比較したらDokuWikiの方が使いやすそうです。
記法はPukiWikiの方がシンプルでわかりやすいと思うのですが、DokuWikiにはエディタがあるので覚える量は多くないです。
あとは画像の埋め込みが簡単でいいですね。PukiWikiはプラグインを入れたり面倒くさかったと思います。

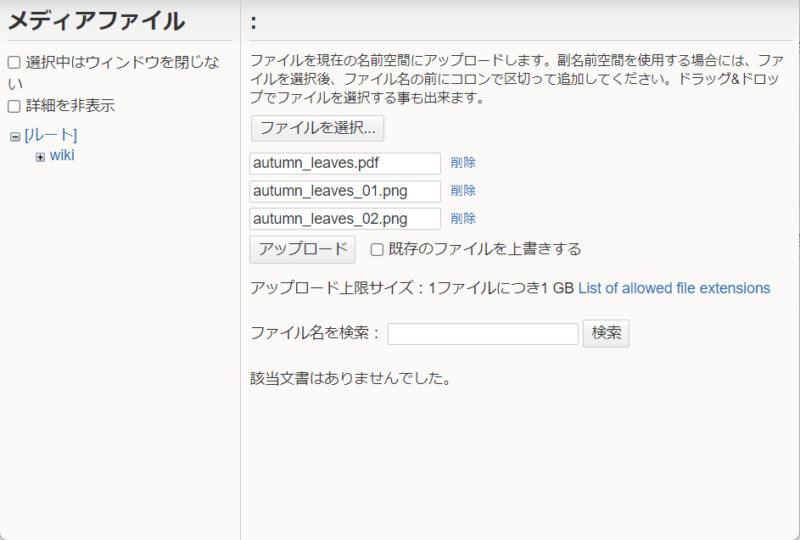
エディタから「イメージやファイルの追加」ボタンを押し、ファイルをアップロードします。ここではPDFファイルとPNGファイルを選択しています。

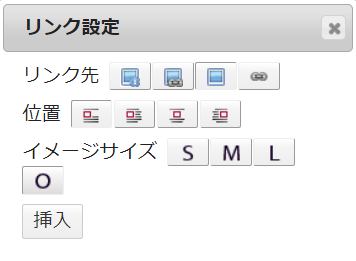
画像ファイルは埋め込む方法を簡単に指定できます。

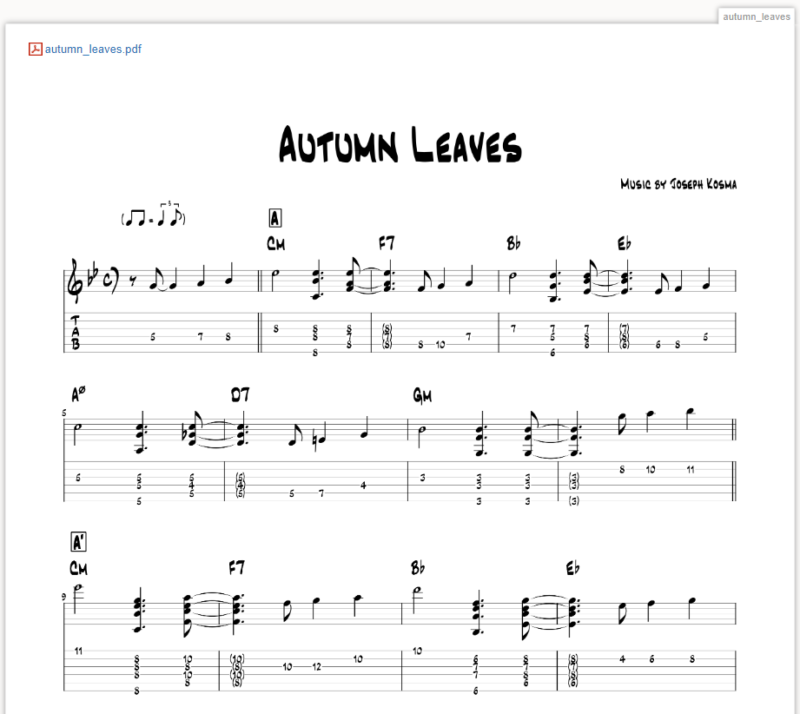
こんな感じで表示されます。PDFだとさらに開く必要があるのですが、画像埋め込みだとページを開いてパッと出てくるので良いですね。
これからちょこちょこアップしていって使いこなせていければと思います。



コメント