僕はWebアルバムとしてPiwigoを使用しており、写真の保管はこれ以上ないぐら便利に使えているのですが、動画の保管だけ悩んでいました。
PiwigoだとVideoJSというプラグインを使ってアップロードは可能だがアルバムに入れられずサムネイルも形成されません。
Embedded Videosというプラグインを使えばサムネイル付きでアルバムでも保管はできるものの、動画本体はYouTubeやVimeoにアップロードしてPiwigoに埋め込む形になります。
ストレージ容量や通信的な意味ではその方が助かる場面もあるのですが、YouTubeはアカウントをBANされたり規約が変わるとこれまで通り使えなくなるリスクがあるため、なるべく依存しない形が望ましいところ。
いろいろ探してみてZenphotoが写真だけでなく動画や音楽などもサポートしているということで、試しに使ってみることにしました。
結論から言いますと、サムネイル表示はできず、日本語の対応がイマイチなのか表示が乱れるといった点で、Piwigoの方に軍配が上がりました。
とりあえず試しにインストールしてみたので、その手順を書き留めておきます。
インストール用ファイルとアップロード先の準備
Zenphotoの公式サイトよりインストール用をダウンロードします。


ダウンロードして解凍しておきます。
あとはインストール先のドメインもしくはディレクトリを準備し、MySQLの準備をします。この辺りは導入するサーバーによって仕様が異なります。
スターサーバーでのやり方であれば、Piwigoをインストールした時に解説していますので、知りたい方はこちらの記事をどうぞ。
インストール先の準備ができましたら、解凍したファイルをすべてアップロードします。
インストール
インストールしたディレクトリのindex.phpを開きます。

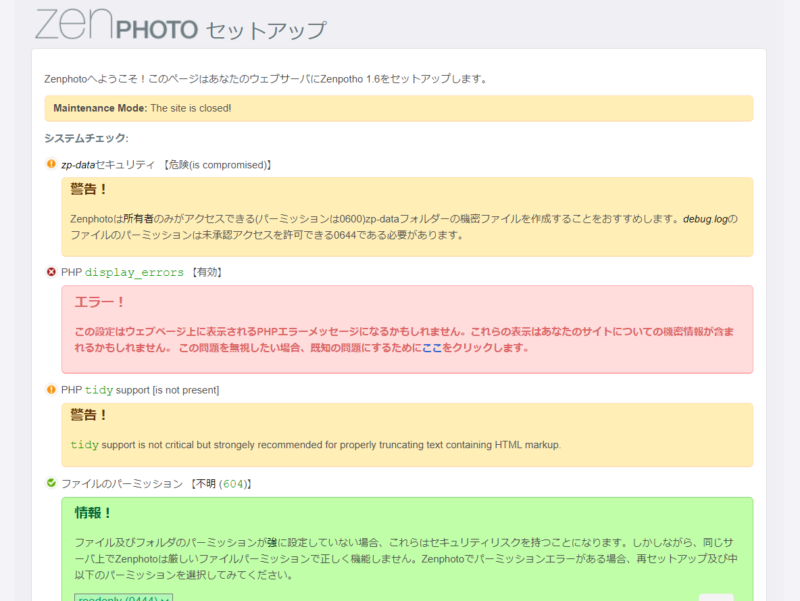
セットアップ画面が出てきます。警告とかエラーとか出まくってていやな感じですが、とりあえず無視して進めます。

下の方にデータベースの情報を入れるところがあるので、設定したMySQLの情報を入れます。
データベースホストは設定するサーバーによって違うので、各サーバーのマニュアルを見て入れましょう。

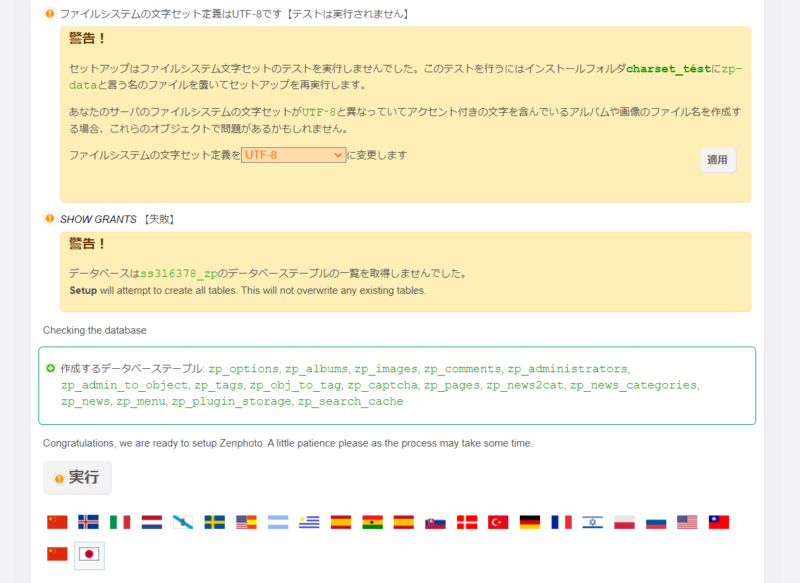
データベースの設定を保存するとさらに警告が増えましたがこれも無視します。
上の文字セットの警告については、適用を押すと変更してくれるようですが、してもしなくても動作は変わらなかったです。
というかデータベース作成時点でUTF-8に設定したんだけどなぁ。

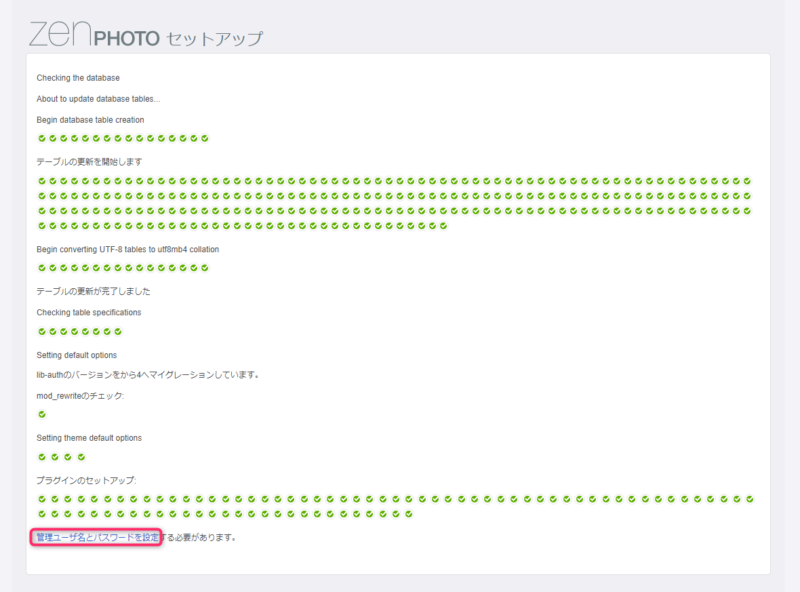
インストーラーを実行するとこんな感じの画面が表示されて、どうやらセットアップが完了したようです。
下の方にある「管理ユーザ名とパスワードを設定」のリンクを押して次に進みます。

さっきまで日本語だったのにいきなり英語になりました。今回いろいろなパターンを試しましたが、最初のデータベース設定の場面から英語になったりと挙動がさまざまでした。
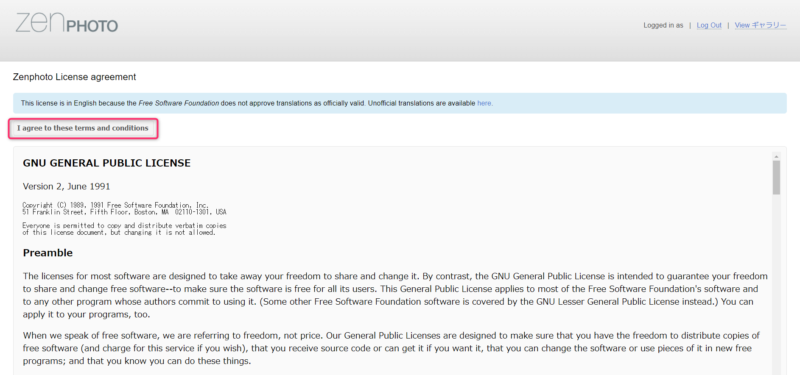
このページはライセンス規約に同意するかどうかの画面です。同意します。

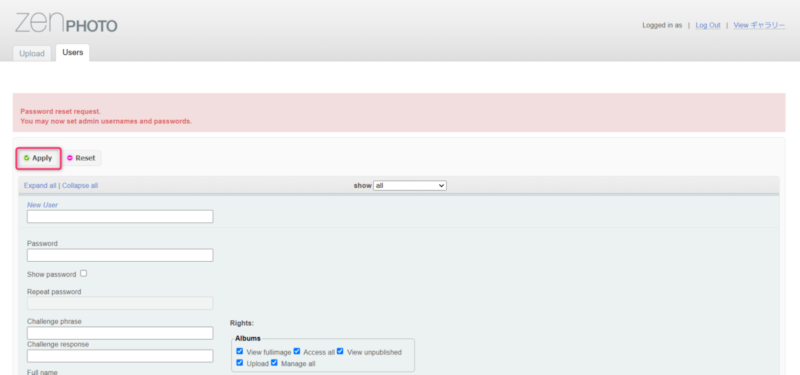
管理者ユーザーを登録します。ユーザー名とパスワード、あと名前とメールアドレスが画面から見切れていますが入力するところがあります。
「Challenge phrase」と「Challenge response」はパスワードを忘れたときの秘密の質問的なやつですかね? 空欄でもそのまま登録できました。
そんな感じでインストール作業完了です。
ログインして初期設定

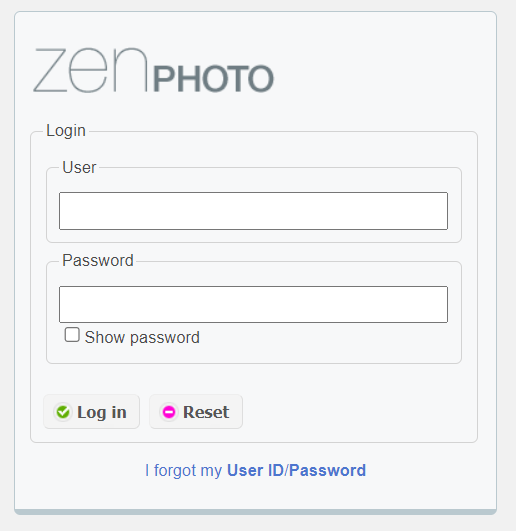
インストールした先の「admin.php」がログインページです。先ほど登録した管理者ユーザーでログインします。

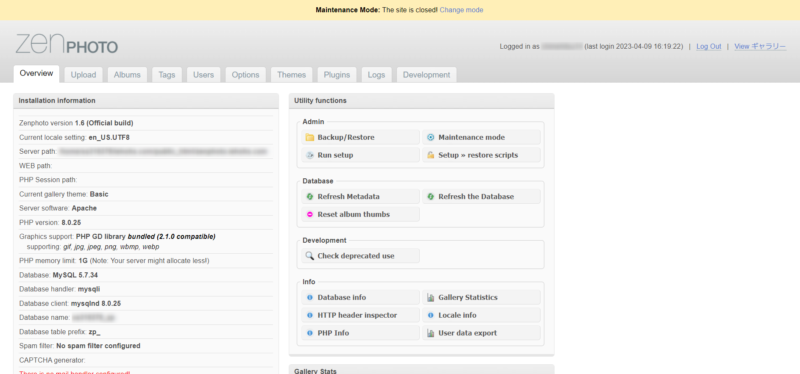
ダッシュボードの入り口はこんな感じ。

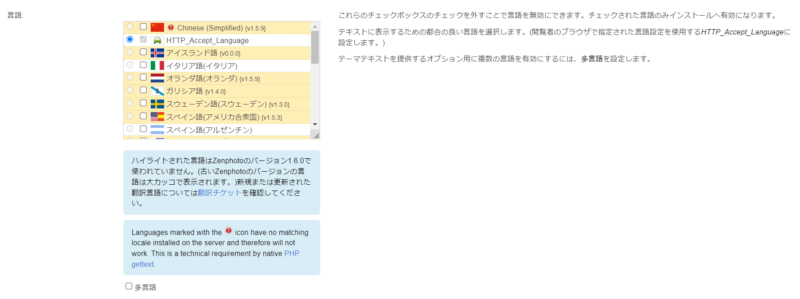
オプションの全般ページで言語を設定できます。ここで日本語表示にできますし、「HTTP_Accept_Language」にしておけば閲覧者のブラウザ設定の言語に自動で切り替わります。
ただ、「ハイライトされた言語はZenphotoのバージョン1.6.0で使われていません」みたいな但し書きが書かれており、日本語もハイライトされておりましたのでサポートされていないご様子。

そのせいかダッシュボードの見た目もぐちゃぐちゃに。英語表示でしたら問題ありませんが、これはいけませんね。
動画をアップロードしてみる
本題である動画をアップロードしたらどうなるか確認しましょう。

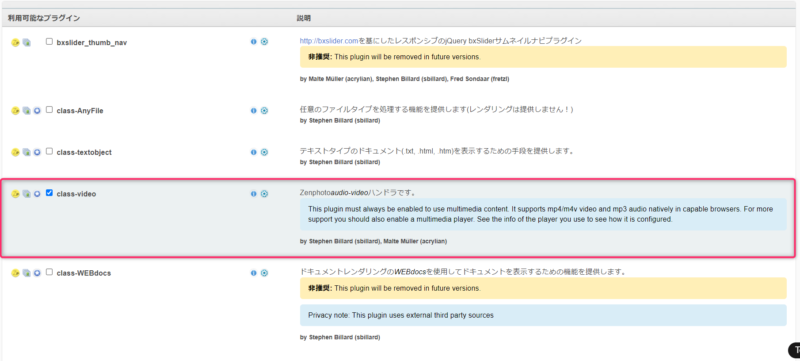
動画をアップロードできるようにするにはプラグインのclass-videoを有効にします。

そして写真や動画をアップロードするには、アルバムを作成しておく必要があります。

アップロードの画面に移り、MP4などの形式も受付可能と表示されていればOK。
この画面で写真ファイルなどをぽんぽん放り込んでいけばアップロードできます。

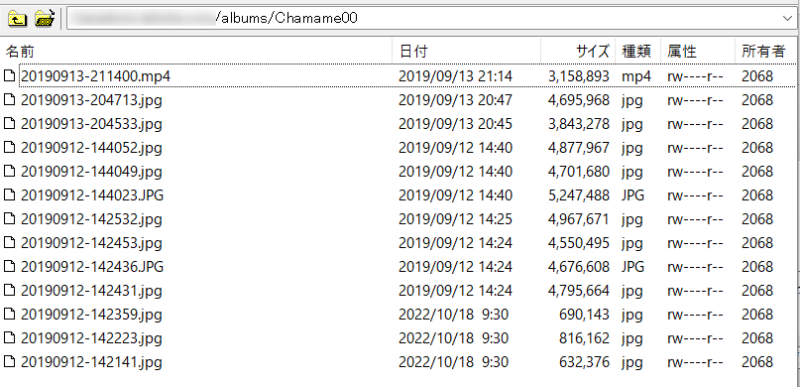
「アルバムディレクトリに画像のフォルダをアップロードするためにFTPを使用することが出来ることも忘れないでください!」と書かれいたので、FTPソフトからアップロードしてみました。
albumsフォルダの中に各アルバムのフォルダがあるため、そこにアップロードするのみ。こちらの方が早いし安全そうです。
動画ファイルはサムネイル非表示
では、動画ファイルはどのように表示されるか……。

サムネイル非表示でした。編集画面でもサムネイルを設定する項目はなし。やはり動画をサムネイル付きで管理するにはなかなか一筋縄ではいかない様子。
でもアルバム内に入ってくれるのはPiwigoのVideoJSよりも使いやすいですね。

再生画面はこんな感じ。問題なしです。
もう少し研究してみないと判断できないのですが、見た目の良さやわかりやすさでいくとPiwigoに軍配が上がるんですよね。
いろいろ触ってみようと思いますが、最終的にPiwigoを使い続けることになるんじゃないかなと思います。




コメント