ウェブサイト運営において、SEO的にもかなり重要なのがナビゲーションメニュー。サイト内にどのようなコンテンツがあり、それらの入り口として機能します。
メニューは結構大きな範囲を占めますので、問題となるのがスマホでの表示、つまりはレスポンシブ対応です。
PCではヘッダー部分に水平に表示、スマホでは画面右下にボタン表示し、タップすることで画面上からメニューがトグルダウンで下りてくるように作りました。
仕様確認

PC表示のメニューです。ヘッダー画像の下に水平なメニューが表示されます。
また、お問い合わせとサイト内検索のフォームはヘッダー画像の上にあります。

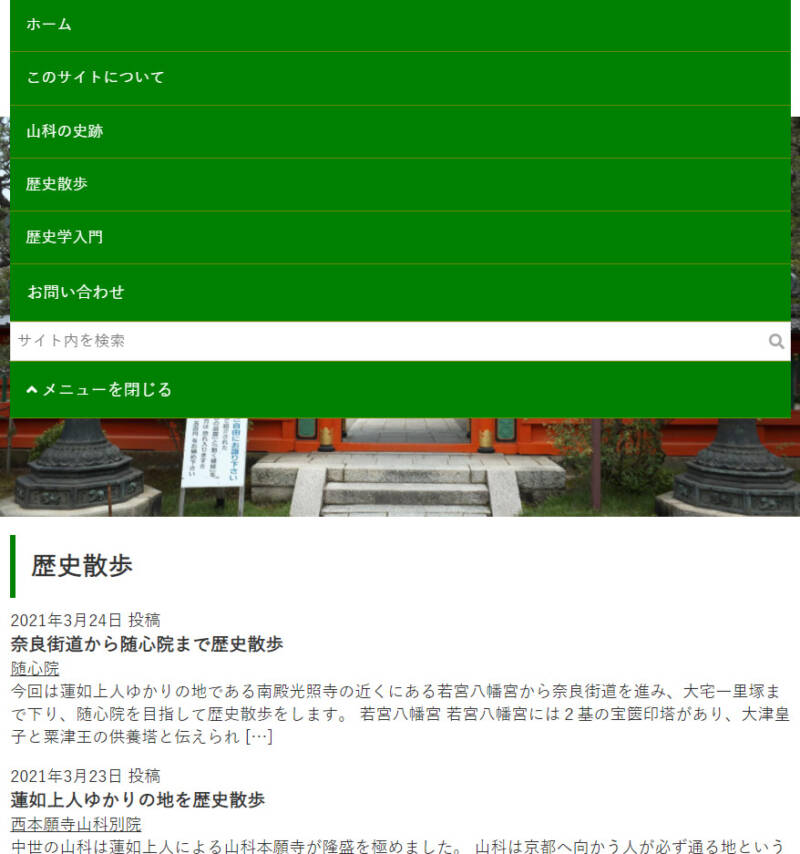
スマホ表示にするとメニューとお問い合わせ、サイト内検索が非表示になり、代わりに右下にメニューボタンが表示されます。

メニューボタンをタップすると上からメニューが下りてきます。このメニューの中にお問い合わせとサイト内検索があります。
メニューが表示されるとメニューボタンは非表示になり、メニュー内の「メニューを閉じる」でメニューを非表示にでき、再度右下にメニューボタンが表示されます。

一応動作の様子がわかるGIFアニメも貼っておきます。
プログラミング
実際のサイトではどのファイルもたくさんのコードが記述されていますが全部載せるとややこしいので、今回関係がある部分のみの抜粋です。
header.php
<head>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" media="screen" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/menubutton.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<header>
<nav id="header-menu">
<div id="header-menu-inner">
<?php wp_nav_menu(array( 'theme_location' => 'header-nav') ) ; ?>
<div class="sp-menu-list"><a href="<?php echo home_url( '/' ) ?>/contact">お問い合わせ</a></div>
<div id="sp-search"><?php get_template_part('searchform'); ?></div>
<div class="sp-menu-list"><a class="close"><i class="fas fa-angle-up"></i> メニューを閉じる</a></div>
</div>
</nav>
</header>
</body>スクリプトの読み込み
トグルダウンとトグルアップの動作を使うために3行目でjQueryを読み込んでいます。
4行目でスクリプトのデータを読み込んでいます。WPテーマのフォルダ内に「js」というフォルダを作って、その中に「menubutton.js」というファイル名で入れています。
ナビゲーションメニューの設定
ナビゲーションメニューはWordPress上で「header-nav」という名前で設定しています。
11行目はその設定名を指定する必要がありますので、もし設定名が異なる場合は書き換える必要があります。
Font Awesome
メニューのボタンなどの記号はFont Awesomeを使っていますので、ヘッダーで読み込んでいます。
footer.php
<div id="menu-btn">
<a class="open"><i class="fas fa-bars"></i>
<div id="menu-text">MENU</div></a>
</div>このコードは読み込まれればどこでもOKです。とりあえずfooter.phpにしてます。
CSS
#menu-btn {
position: fixed;
bottom: 15px;
right: 15px;
height: 50px;
width : 50px;
}
#menu-btn a {
display: block;
background: #008000;
text-align: center;
color: #fff;
font-size: 1.5em;
text-decoration: none;
filter:alpha(opacity=50);
-moz-opacity: 0.8;
opacity: 0.8;
}
#menu-btn a:hover {
background: #006600;
filter:alpha(opacity=50);
-moz-opacity: 0.8;
opacity: 0.8;
}
#menu-text {
font-size: 0.5em;
}
#searchform {
display: inline-block;
position: relative;
border: 0.5px solid #ddd;
width: 100%;
}
#s {
display: inline-block;
padding: 5px;
margin-bottom: 0;
width: 100%;
max-width: 914px;
height: 33px;
border: 0;
box-sizing: border-box;
}
#searchsubmit {
position: absolute;
top: 0;
right: 0;
width: 25px;
height: 33px;
padding: 0.5em;
border: 0;
background: #fff;
color: #aaa;
}
#searchsubmit:hover {
color: #000;
}
input[type="text"] {
margin: 0;
margin-bottom: 20px;
padding: 5px;
max-width: 750px;
outline: none;
border: 1px solid #aaa;
background: #fff;
color: #454545;
font-size: 85%;
width: 80%;
}
input[type="submit"] {
padding: 5px;
font-size: 85%;
line-height: 1.5;
color: #000;
border: 1px solid #aaa;
border-radius: 3px;
padding: 0.6em 1em;
}
.sp-menu-list a{
display: block;
padding: 1em;
height: 100%;
text-decoration: none;
background: #008000;
text-align: left;
border-top: solid 1px #648C07;
border-bottom: solid 1px #648C07;
font-size: 0.9em;
color: #fff;
}
.sp-menu-list a:hover{
background: #006600;
}
#close-btn a{
display: block;
padding: 1em;
height: 100%;
text-decoration: none;
background: #008000;
text-align: center;
border-top: solid 1px #006600;
font-size: 0.9em;
color: #fff;
}
#sp-search {
display: block;
}
#pc-menu {
display: none;
}
#header-menu {
display: none;
width:100%;
position: fixed;
z-index:999;
top: 0px;
left: 0px;
}
header .menu {
position: relative;
clear: both;
width: 100%;
background: #008000;
}
header div.menu > ul > li,
header ul.menu > li {
float: none;
width: 100%;
border-bottom: solid 1px #648C07;
}
header div.menu > ul > li:last-child,
header ul.menu > li:last-child {
border-bottom: 0;
}
header .menu li {
position: relative;
font-size: 85%;
float: none;
vertical-align: middle;
}
header .menu li a,
.sp-menu-list a {
display: block;
padding: 1em;
height: 100%;
text-decoration: none;
color: #fff;
background: #008000;
}
header .menu li a:hover{
background: #006600;
}
header ul ul {
margin-left: 0;
font-size: 16px;
}
header ul.sub-menu,
header ul.children {
display: block;
width: 100%;
}
header .sub-menu li,
header .children li {
position: relative;
width: 100%;
float: none;
border-top: solid 1px #648C07;
}
header ul.sub-menu ul,
header ul.children ul {
top:-1px;
left:180px;
}
header .menu li:hover > ul {
display: block;
}
@media screen and (min-width:950px) {
#menu-btn,
#close-btn,
#sp-search,
.sp-menu-list {
display: none !important;
}
#pc-menu {
display: block;
float: right;
width: 390px;
}
#searchform {
width: 250px;
}
#s {
width: 100%;
}
#searchform {
float: right;
}
#pc-contact {
display: inline-block;
float: left;
}
#pc-contact a{
display: block;
height: 35px;
padding: 0.5em 1em;
text-decoration: none;
background: #008000;
font-size: 0.9em;
color: #fff;
}
#pc-contact a:hover{
background: #006600;
}
#header-menu {
display: block !important;
position: relative;
width: 100%;
margin-left: auto;
margin-right: auto;
background: #008000;
}
header .menu li {
text-align: center;
}
header div.menu > ul > li,
header ul.menu > li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
width: 20%;
height: 48px;
border-bottom: 0;
border-right: solid 1px #648C07;
}
header div.menu > ul > li:first-child,
header ul.menu > li:first-child,
header div.menu > ul > li:nth-child(6n+1),
header ul.menu > li:nth-child(6n+1){
border-left: solid 1px #648C07;
}
header ul.sub-menu,
header ul.children {
position: absolute;
display: none;
margin-left: 0;
width: 16.6666%;
z-index: 1;
}
header .sub-menu li,
header .children li {
position: relative;
width: 158.3333px;
}
}CSSはメニューとボタンのデザイン、ウィンドウ幅に応じて表示・非表示を切り替える設定をします。
JavaScript
(function($) {
$(function(){
$(".open").click(function(){
$("#header-menu").slideDown();
$("#menu-btn").fadeOut();
});
$(".close").click(function(){
$("#header-menu").slideUp();
$("#menu-btn").fadeIn();
});
});
})(jQuery);スマホ表示のメニューボタンのスクリプトです。
右下に表示されるボタンは#menu-btnで、メニューが#header-menuです。
#menu-btnには.openが指定されており、クリックすることで#header-menuを表示し、同時に#menu-btnを非表示にします。
メニュー内にある「メニューを閉じる」には.closeが指定されており、クリックすることで#header-menuを非表示にして#menu-btnを表示させます。



コメント