MediaWikiをインストールしていろいろ触ってみました。
まだわからないことが多いですが、あらかたの初期設定を終えたと思うのでここでまとめておきます。
URLのindex.phpを表示しないようにする
まずURLが「https://mediawiki.iehohs.com/index.php/hoge」のようにindex.phpが邪魔なので表示しないようにします。
LocalSettings.php
LocalSettings.phpを編集し、末尾に下記のコードを追記します。
$wgScript = "$wgScriptPath/index.php";
$wgRedirectScript = "$wgScriptPath/redirect.php";
$wgArticlePath = "$wgScriptPath/$1";$wgScriptについては途中に出てくるのでそこで指定してやってもいいのかもですが、ややこしいですし下に書けば順次構造でこちらを優先してくれると思います。
実際これでちゃんと動くのでそれでよしです。
.htaccess
.htaccessファイルを作成して下記のように記述します。
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)$ index.php?title=$1 [L,QSA]RewriteBaseはインストールしているディレクトリによって記述を変えます。サブディレクトリで「/wiki/」に入れている場合はそのように記載します。
今回は「https://mediawiki.iehohs.com」にインストールしているので、「/」のみにしています。
ファイルができたらインストールしているルートディレクトリにアップロードして問題ないか確認します。
ロゴの変更
ロゴはデフォルトのままだと見るからにデフォルトでかっこ悪いので変えます。
resources/asettsフォルダに画像ファイルを入れます。画像ファイルのサイズは150*150px、もしくは135*135pxが推奨されているとのこと。
推奨サイズが2つあるのがよくわかりませんが、大は小を兼ねるということで150*150pxにしておきました。
そしてLocalSettings.phpの$wgLogosの行を探してファイル名を書き換えます。今回は「logo.png」というファイル名なのでこのようになります。
$wgLogos = [
'1x' => "$wgResourceBasePath/resources/assets/logo.png",
'icon' => "$wgResourceBasePath/resources/assets/logo.png",
];タイムゾーンの設定
LocalSettings.phpの末尾に下記のように追記します。
$wgLocaltimezone = "Asia/Tokyo";
date_default_timezone_set( $wgLocaltimezone );画像のアップロード許可
画像のアップロードを許可するには、LocalSettings.phpの$wgEnableUploadsをtrueに変えます。
## To enable image uploads, make sure the 'images' directory
## is writable, then set this to true:
$wgEnableUploads = true;拡張機能
拡張機能は、Webサイトよりダウンロードして、解凍したファイルを「extensions」フォルダにアップロードします。
その上で、LocalSettings.phpの末尾に下記のように追記します。
wfLoadExtension( '拡張機能のディレクトリ名' );WikiEditor
編集画面でエディタを表示します。これがあれば基本的なWiki構文を覚えなくても使えます。
Cite
脚注を加える機能です。引用が多いコンテンツでかなり役立ちます。
下記のように記述することで脚注を記述でき、本文の邪魔にならないようにまとめて表示することができます。
<ref>ここに脚注の内容を入れる</ref>
<references />
<!-- ここに脚注の内容が表示される -->基本的な使い方
MediaWikiはURLの末尾が投稿名になる仕組みでして、新規でページを作成する場合は作成する投稿名をURLに入力してアクセスして編集するというスタイルです。これはDokuWikiと同じですね。

試しに「ランサムウェア」というページを作るとすると、URLの末尾にある「index.php/」以降に「ランサムウェア」とページ名を入れてアクセスします。
※上記の設定でindex.phpを非表示にしている場合は、ルートディレクトリもしくは指定のディレクトリの末尾になります。いずれの場合でも最後の「/」の後ろにページ名を入れればOKです。
すると「現在このページには内容がありません。」と表示されるので、このまま編集して保存すれば投稿ができあがるという流れです。

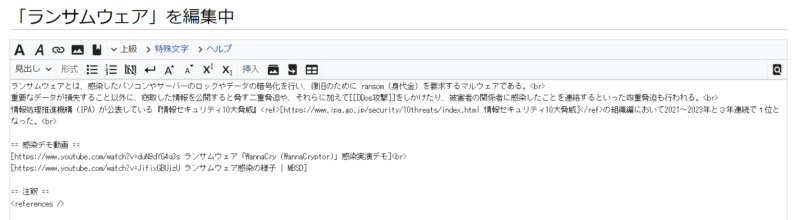
編集画面はこんな感じ。WikiEditorを入れているので基本的なWiki構文はクリックで自動的に記述してくれます。
自動で改行が行われませんのでbrタグを入れる必要があります。外部リンクは[URL 表示テキスト]で指定、内部リンクは[[ページ名]]で可能です。
あとciteによる注釈もやっています。

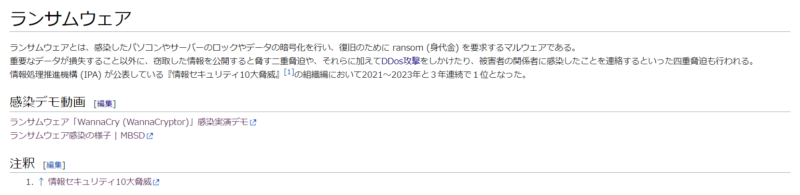
こんな感じに表示されます。いい感じですね。
MediaWikiの活用方法
まだお話していませんでしたが、MediaWikiをどのように活用するのかということについて。
情報セキュリティを中心に、情報システム関連のナレッジを簡単にまとめるWikiにしようと考えています。
一つはまとめて発信するという自身の勉強のため、もう一つは社内研修などの資料を作成するときに裏とりも含めてすべて情報がまとまっていればまた調べ直す必要がなくて楽ができそうというのが主な理由です。
情報システム面における個人情報保護に関する社内研修の講師依頼があって、ちょうどランサムウェアの感染事例を集めていて、自分用のナレッジがあると便利だなと思った次第です。
とりあえずは自分用ですのでのんびりやっていこうと思います。




コメント