僕が勤めるのは介護福祉の事業を複数展開する会社なのですが、Webサイト上で選択肢を選んでいくだけでサービスの利用料金がわかるサイトをつくってくれと言われました。
既に似たようなことをやっているサイトもあって二番煎じ感があったり、そもそも使う人がいるのか疑問だったりするのですが、まぁネタにはなるかなと思いいろいろ作り方を考えていました。
せっかく作るならこのブログでノウハウを蓄積したいところですが、さすがに仕事でつくったものはここで掲載はできませんので、サンプルとして麻雀得点計算機を作りました。
麻雀をやったことがある人ならわかると思いますが、得点計算って結構ややこしいんですよ。条件による分岐が多く、例外的な処理もあります。練習にもってこいな題材ってわけです。
ついでに麻雀をやる機会に使えると便利だったりするかもです。
サンプル
こちらがサンプルです。
もしかすると計算方法が間違っていたり、細かいルールには対応していないかもです。
ただ、今回は麻雀の得点計算を楽にすることが本質ではなく、あくまで回答するとページの表示が変わって最終的に結果を返してくれるツールを作るということなので、麻雀で実際に使ってトラブルが起きたとかそういう話は無用です。
麻雀得点計算機の要件
麻雀の得点計算について、ページ遷移の画面と一緒に要件を整理していきます。

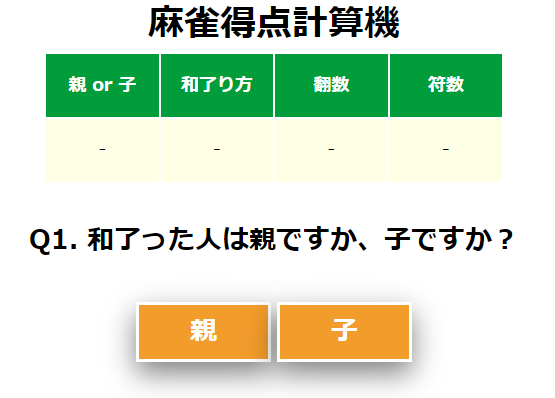
まず親か子かで点数が大きく変わります。「親」or「子」ボタンを押すとQ2に進みます。

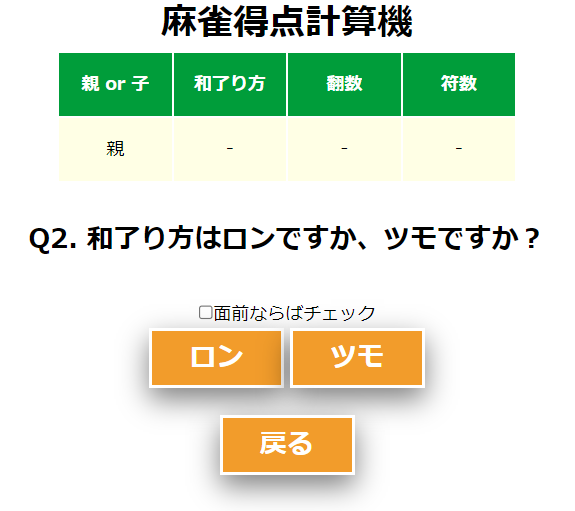
次に和了り方がロンかツモを選びます。ロンであれば放銃した人が全額、ツモであれば全員から均等(子が和了った場合は親だけ倍)に点数を支払います。
また、ロンかツモで符計算にも影響が及びます。
ここで面前かどうかもチェックボックスで回答します。和了れる役や符計算にも影響があります。
戻るボタンを押すとQ1に戻ります。

和了った役をチェックしていきます。
一~三翻、とんで六翻まであります。役満はこんな計算機を使う必要ないので省略。
それぞれ面前役、喰い下がりあり、喰い下がりなしに分類されます。Q2で面前のチェックが入っていない場合、面前役は非活性化されて選択できなくなり、喰い下がり役は一翻減って計算されます。
役牌とドラについてはいくつあるかをリストで選択します。役牌は4まで、ドラは12まで選べます。
「次へ」を押すとQ4の符計算に進みますが、この時点で翻数が5以上であれば満貫以上で符計算は不要なので結果が表示されます。また、平和や七対子といった符数が固定の役もこの時点で結果が表示されます。

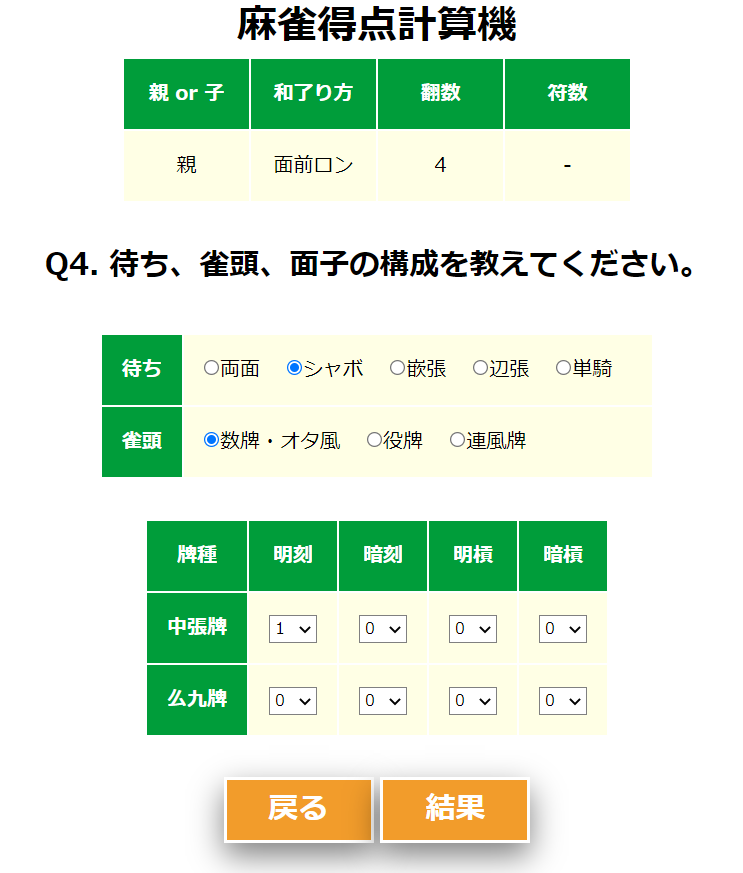
最後のQ4で符計算です。麻雀の得点計算で最もややこしいところです。
面前ロンかツモかで基本となる副底が変わり、そこに待ち、雀頭、面子の構成によって符が追加されます。
ややこしいのは喰いタンの平和系(ロン和了り、待ち・雀頭・面子で符が加算されないケース)は、20符一翻というのは本来得点計算できません。そのため喰いタンはルールとして認めるか否かが分かれるんですね。もし認める場合、このようなケースは特例として30符とみなして計算します。

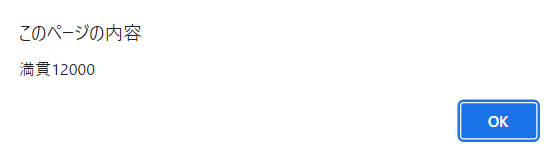
ダイアログボックスで結果を表示します。
ちなみに得点計算といっていますが、最終的な計算は翻数と符数でクロス表から値を引っ張っているだけです。
コード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>麻雀得点計算機</title>
<link rel="stylesheet" href="css/reset.css" media="screen" />
<link rel="stylesheet" href="css/style.css" media="screen" />
<script type="text/javascript" src="js/mahjong-calc.js"></script>
</head>
<body>
<div id="content">
<div id="content-inner">
<h1>麻雀得点計算機</h1>
<table id="check-table">
<tr>
<th>親 or 子</th>
<th>和了り方</th>
<th>翻数</th>
<th>符数</th>
</tr>
<tr>
<td><div id="a1">-</div></td>
<td><div id="a2">-</div></td>
<td><div id="a3">-</div></td>
<td><div id="a4">-</div></td>
</tr>
</table>
<div id="q1" class="show-area">
<!-- 親 or 子 -->
<h2>Q1. 和了った人は親ですか、子ですか?</h2>
<input type="button" class="btn" value="親" onclick="OnNextQ2Click('親')"/>
<input type="button" class="btn" value="子" onclick="OnNextQ2Click('子')"/>
</div>
<div id="q2" class="hide-area">
<!-- 和了り方 -->
<h2>Q2. 和了り方はロンですか、ツモですか?</h2>
<label><input type="checkbox" id="menzen" value="面前">面前ならばチェック</label>
<br />
<input type="button" class="btn" value="ロン" onclick="OnNextQ3Click('ロン')"/>
<input type="button" class="btn" value="ツモ" onclick="OnNextQ3Click('ツモ')"/>
<br />
<br />
<input type="button" class="btn" value="戻る" onclick="OnBackQ1Click()"/>
</div>
<div id="q3" class="hide-area">
<!-- 役 -->
<h2>Q3. 和了った役をチェックしてください。</h2>
<table id="yaku-table">
<tr>
<th>翻数</th>
<th>面前</th>
<th>喰い下がりあり</th>
<th>食い下がりなし</th>
</tr>
<tr>
<th>一翻</th>
<td>
<form name="yaku1menzen">
<label><input type="checkbox">立直</label><br />
<label><input type="checkbox">一発</label><br />
<label><input type="checkbox">平和</label><br />
<label><input type="checkbox">一盃口</label><br />
</form>
</td>
<td></td>
<td>
<form name="yaku1">
<label><input type="checkbox">断么九</label><br />
<label><input type="checkbox">槍槓</label><br />
<label><input type="checkbox">嶺上開花</label><br />
<label><input type="checkbox">海底摸月</label><br />
<label><input type="checkbox">河底撈魚</label><br />
<label><input type="checkbox">役牌</label> ×
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select><br />
<label><input type="checkbox">ドラ</label> ×
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select><br />
</form>
</td>
</tr>
<tr>
<th>二翻</th>
<td>
<form name="yaku2menzen">
<label><input type="checkbox">両立直</label><br />
<label><input type="checkbox">七対子</label><br />
</form>
</td>
<td>
<form name="yaku2kuisage">
<label><input type="checkbox">三色同順</label><br />
<label><input type="checkbox">一気通貫</label><br />
<label><input type="checkbox">混全帯么九</label><br />
</form>
</td>
<td>
<form name="yaku2">
<label><input type="checkbox" name="yaku2">対々和</label><br />
<label><input type="checkbox" name="yaku2">三暗刻</label><br />
<label><input type="checkbox" name="yaku2">三色同刻</label><br />
<label><input type="checkbox" name="yaku2">混老頭</label><br />
<label><input type="checkbox" name="yaku2">小三元</label><br />
<label><input type="checkbox" name="yaku2">三槓子</label><br />
</form>
</td>
</tr>
<tr>
<th>三翻</th>
<td>
<form name="yaku3menzen">
<label><input type="checkbox">二盃口</label><br />
</form>
</td>
<td>
<form name="yaku3kuisage">
<label><input type="checkbox">混一色</label><br />
<label><input type="checkbox">純全帯么九</label><br />
</form>
</td>
<td></td>
</tr>
<tr>
<th>六翻</th>
<td></td>
<td>
<form name="yaku6kuisage">
<label><input type="checkbox">清一色</label><br />
</form>
</td>
<td></td>
</tr>
</table>
<input type="button" class="btn" value="戻る" onclick="OnBackQ2Click()"/>
<input type="button" class="btn" value="次へ" onclick="OnNextQ4Click()"/>
</div> <!-- 役 -->
<div id="q4" class="hide-area">
<!-- 符計算 -->
<h2>Q4. 待ち、雀頭、面子の構成を教えてください。</h2>
<table id="machi-table">
<tr>
<th>待ち</th>
<td>
<label><input type="radio" name="machi">両面 </label>
<label><input type="radio" name="machi">シャボ </label>
<label><input type="radio" name="machi">嵌張 </label>
<label><input type="radio" name="machi">辺張 </label>
<label><input type="radio" name="machi">単騎 </label>
</td>
</tr>
<tr>
<th>雀頭</th>
<td>
<label><input type="radio" name="atama">数牌・オタ風 </label>
<label><input type="radio" name="atama">役牌 </label>
<label><input type="radio" name="atama">連風牌 </label>
</td>
</tr>
</table>
<table>
<tr>
<th>牌種</th>
<th>明刻</th>
<th>暗刻</th>
<th>明槓</th>
<th>暗槓</th>
</tr>
<tr>
<th>中張牌</th>
<td>
<select id="su-minko">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<select id="su-anko">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<select id="su-minkan">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<select id="su-ankan">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<tr>
<th>么九牌</th>
<td>
<select id="ji-minko">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<select id="ji-anko">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<select id="ji-minkan">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<select id="ji-ankan">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
</table>
<input type="button" class="btn" value="戻る" onclick="OnBackQ3Click()"/>
<input type="button" class="btn" value="結果" onclick="OnToResultClick()"/>
</div>
</div>
</div>
</body>
</html>当初はボタンを表現するのに、
<a href="javascript:OnNextQ2Click('親');" class="btn">親</a>のようにaタグで記述していましたが、buttonでやる方が良いようなのでそのように変更しました。
CSS
#content-inner {
max-width: 750px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
h2 {
margin-bottom: 1.5em;
}
ul {
list-style-type: none;
}
table {
margin: 0 auto 2em;
}
th,td {
padding: 1em;
vertical-align: top;
}
th {
color: #ffffff;
background: #009d3a;
}
td {
background: #FFFFE5;
}
#check-table td {
width: 100px;
text-align: center;
}
#yaku-table td {
width: 150px;
text-align: left;
}
#machi-table td {
text-align: left;
}
.btn {
display: inline-block;
text-decoration: none;
width: 120px;
border: 3px solid #ffffff;
background: #f29c2b;
color: #ffffff;
text-align: center;
font-size: 1.5em;
font-weight: bold;
line-height: 2em;
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
}
.btn:hover {
background: #f6d04d;
}
.show-area,
.hide-area {
margin-bottom: 1em;
}
.show-area {
display: block;
}
.hide-area {
display: none;
}
select {
width: 3em;
font-size: 0.8em;
appearance: auto;
background-color: #ffffff;
border: 1px solid gray;
}JavaScript
let answerArray = ['','','',''];
let qIdArray = ['q1','q2','q3','q4'];
let aIdArray = ['a1','a2','a3','a4']
let isMenzen = true;
let isPinfu = false;
let isChitoitsu = false;
let isTanyao = false;
let val;
let pointArray = new Array();
window.onload=function LoadPoint(){
pointArray = [
[ // 親ロン和了
['-','-','1500','2000','2400','2900','3400'],
['-','2400','2900','3900','4800','5800','6800'],
['-','4800','5800','7700','9600','11600','満貫 12000'],
['-','9600','11600','満貫12000','満貫12000','満貫12000','満貫12000'],
['満貫 12000','満貫 12000','満貫 12000','満貫 12000','満貫 12000','満貫 12000','満貫 12000'],
['跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000'],
['跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000','跳満 18000'],
['倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000'],
['倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000'],
['倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000','倍満 24000'],
['三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000'],
['三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000','三倍満 36000'],
['役満 48000','役満 48000','役満 48000','役満 48000','役満 48000','役満 48000','役満 48000']
],
[ // 親ツモ和了
['-','-','500 ALL','700 ALL','800 ALL','1000 ALL','1200 ALL'],
['700 ALL','-','1000 ALL','1300 ALL','1600 ALL','2000 ALL','2300 ALL'],
['1300 ALL','1600 ALL','2000 ALL','2600 ALL','3200 ALL','3900 ALL','満貫 4000 ALL'],
['2600 ALL','3200 ALL','3900 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL'],
['満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL','満貫 4000 ALL'],
['跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL'],
['跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL','跳満 6000 ALL'],
['倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL'],
['倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL'],
['倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL','倍満 8000 ALL'],
['三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL'],
['三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL','三倍満 12000 ALL'],
['役満 16000 ALL','役満 16000 ALL','役満 16000 ALL','役満 16000 ALL','役満 16000 ALL','役満 16000 ALL','役満 16000 ALL']
],
[ // 子ロン和了
['-','-','1000','1300','1600','2000','2300'],
['-','1600','2000','2600','3200','3900','4500'],
['-','3200','3900','5200','6400','7700','満貫 8000'],
['-','6400','7700','満貫 8000','満貫 8000','満貫 8000','満貫 8000'],
['満貫 8000','満貫 8000','満貫 8000','満貫 8000','満貫 8000','満貫 8000','満貫 8000'],
['跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000'],
['跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000','跳満 12000'],
['倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000'],
['倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000'],
['倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000','倍満 16000'],
['三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000'],
['三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000','三倍満 24000'],
['役満 32000','役満 32000','役満 32000','役満 32000','役満 32000','役満 32000','役満 32000']
],
[ // 子ツモ和了
['-','-','300 : 500','400 : 700','400 : 800','500 : 1000','600 : 1200'],
['400 : 700','-','500 : 1000','700 : 1300','800 : 1600','1000 : 2000','1200 : 2300'],
['700 : 1300','800 : 1600','1000 : 2000','1300 : 2600','1600 : 3200','2000 : 3900','満貫 2000 : 4000'],
['1300 : 2600','1600 : 3200','2000 : 3900','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000'],
['満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000','満貫 2000 : 4000'],
['跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000'],
['跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000','跳満 3000 : 6000'],
['倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000'],
['倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000'],
['倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000','倍満 4000 : 8000'],
['三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000'],
['三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000','三倍満 6000 : 12000'],
['役満 8000 : 16000','役満 8000 : 16000','役満 8000 : 16000','役満 8000 : 16000','役満 8000 : 16000','役満 8000 : 16000','役満 8000 : 16000']
]
];
}
function OnNextQ2Click(val) {
answerArray[0] = val;
document.getElementById(aIdArray[0]).textContent = val;
document.getElementById(qIdArray[0]).className = 'hide-area';
document.getElementById(qIdArray[1]).className = 'show-area';
}
function OnBackQ1Click() {
document.getElementById(qIdArray[1]).className = 'hide-area';
document.getElementById(qIdArray[0]).className = 'show-area';
}
function OnNextQ3Click(val) {
answerArray[1] = val;
if(document.getElementById('menzen').checked===true){
isMenzen = true;
val = '面前' + val;
} else {
isMenzen = false;
};
document.getElementById(aIdArray[1]).textContent = val;
document.getElementById(qIdArray[1]).className = 'hide-area';
// 面前の場合のチェックボックス活性切り替え
if (isMenzen===true) {
for (i=0; i<document.yaku1menzen.length; i++) {
document.yaku1menzen.elements[i].disabled = false;
}
for (i=0; i<document.yaku2menzen.length; i++) {
document.yaku2menzen.elements[i].disabled = false;
}
for (i=0; i<document.yaku3menzen.length; i++) {
document.yaku3menzen.elements[i].disabled = false;
}
} else {
for (i=0; i<document.yaku1menzen.length; i++) {
document.yaku1menzen.elements[i].disabled = true;
}
for (i=0; i<document.yaku2menzen.length; i++) {
document.yaku2menzen.elements[i].disabled = true;
}
for (i=0; i<document.yaku3menzen.length; i++) {
document.yaku3menzen.elements[i].disabled = true;
}
}
document.getElementById(qIdArray[2]).className = 'show-area';
}
function OnBackQ2Click() {
document.getElementById(qIdArray[2]).className = 'hide-area';
document.getElementById(qIdArray[1]).className = 'show-area';
}
function OnNextQ4Click() {
let cnt = 0;
let i;
isPinfu = false;
isChitoitsu = false;
isTanyao = false;
// 一翻(面前)
if (isMenzen===true) {
for (i=0; i<document.yaku1menzen.length; i++) {
if (document.yaku1menzen.elements[i].checked) {
cnt++;
// 平和の場合はフラグを立てる
if (i===2) {
isPinfu = true;
}
}
}
if (answerArray[1]==='ツモ') {
cnt++;
}
}
// 一翻
for (i=0; i<document.yaku1.length; i++) {
if (document.yaku1.elements[i].checked) {
if (i>4) {
cnt = cnt + Number(document.yaku1.elements[i+1].value);
} else {
cnt = cnt + 1;
if (i===0) {
isTanyao = true;
}
}
}
}
// 二翻(面前)
if (isMenzen===true) {
for (i=0; i<document.yaku2menzen.length; i++) {
if (document.yaku2menzen.elements[i].checked) {
cnt = cnt + 2;
// 七対子の場合はフラグを立てる
if (i===1) {
isChitoitsu = true;
}
}
}
}
// 二翻(喰い下がりあり)
for (i=0; i<document.yaku2kuisage.length; i++) {
if (document.yaku2kuisage.elements[i].checked) {
if (isMenzen===true){
cnt = cnt + 2;
} else {
cnt = cnt + 1;
}
}
}
// 二翻(
for (i=0; i<document.yaku2.length; i++) {
if (document.yaku2.elements[i].checked) {
cnt = cnt + 2;
}
}
// 三翻(面前)
if (isMenzen===true) {
for (i=0; i<document.yaku3menzen.length; i++) {
if (document.yaku3menzen.elements[i].checked) {
cnt = cnt + 3;
}
}
}
// 三翻(喰い下がりあり)
for (i=0; i<document.yaku3kuisage.length; i++) {
if (document.yaku3kuisage.elements[i].checked) {
if (isMenzen===true){
cnt = cnt + 3;
} else {
cnt = cnt + 2;
}
}
}
// 六翻(喰い下がりあり)
for (i=0; i<document.yaku6kuisage.length; i++) {
if (document.yaku6kuisage.elements[i].checked) {
if (isMenzen===true){
cnt = cnt + 6;
} else {
cnt = cnt + 5;
}
}
}
answerArray[2] = cnt;
document.getElementById(aIdArray[2]).textContent = cnt;
if (cnt > 0) {
if(cnt > 4) {
answerArray[3] = 30;
ShowResult();
} else if (isPinfu===true) {
if (answerArray[1]==='ツモ') {
answerArray[3] = 10;
} else {
answerArray[3] = 30;
}
ShowResult();
} else if (isChitoitsu===true) {
answerArray[3] = 20;
ShowResult();
} else {
document.getElementById(qIdArray[2]).className = 'hide-area';
document.getElementById(qIdArray[3]).className = 'show-area';
}
} else {
alert('役は一翻以上入力が必要です。');
}
}
function OnBackQ3Click() {
document.getElementById(qIdArray[3]).className = 'hide-area';
document.getElementById(qIdArray[2]).className = 'show-area';
}
function OnToResultClick() {
let cnt = 0;
if (answerArray[1]==='ロン') {
if (isMenzen===true) {
cnt = 30;
} else {
cnt = 20;
}
} else {
cnt = 22;
}
let radios = document.getElementsByName('machi');
for (i=2; i<radios.length; i++) {
if (radios.item(i).checked===true) {
cnt = cnt + 2;
break;
}
}
radios = document.getElementsByName('atama');
for (i=1; i<radios.length; i++) {
if (radios.item(i).checked===true) {
if (i>0) {
cnt = cnt + 2 * i;
}
break;
}
}
cnt = cnt + Number(document.getElementById('su-minko').value) * 2;
cnt = cnt + Number(document.getElementById('su-anko').value) * 4;
cnt = cnt + Number(document.getElementById('su-minkan').value) * 8;
cnt = cnt + Number(document.getElementById('su-ankan').value) * 16;
cnt = cnt + Number(document.getElementById('ji-minko').value) * 4;
cnt = cnt + Number(document.getElementById('ji-anko').value) * 8;
cnt = cnt + Number(document.getElementById('ji-minkan').value) * 16;
cnt = cnt + Number(document.getElementById('ji-ankan').value) * 32;
// 喰いタン
if (isTanyao===true && cnt===20) {
cnt = 30;
}
cnt = Math.ceil(cnt / 10) * 10;
answerArray[3] = cnt;
document.getElementById(aIdArray[3]).textContent = cnt;
ShowResult();
}
function ShowResult() {
let xIndex;
let yIndex;
let zIndex;
if (answerArray[0]==='親') {
xIndex = 0;
} else {
xIndex = 2;
}
if (answerArray[1]==='ツモ') {
xIndex++;
}
yIndex = answerArray[2] - 1;
if (yIndex > 13) {
yIndex = 13;
}
zIndex = answerArray[3] / 10 - 1;
alert(pointArray[xIndex][yIndex][zIndex]);
}実はやっていることは下記の記事とそんなに変わりません。
ただ今回はより複雑な条件で、かつ回答によって選択できなくするなど、処理にバラエティが富んだ感じにしたものです。




コメント