広報関係のチラシやパンフレットを作る時、交通アクセス用のマップを載せることってよくありますよね。
これがWebページであればGoogleマップを埋め込んでいっちょあがりなんですが、紙面でそうはいきません。Googleマップのキャプチャを載せるという手もありますが、情報が多すぎてあまりよくありません。
ネットで調べるとドローソフトで地図を作成する方法は出てきます。僕もPhotoshopやAffinity Designerを使って地図を作った経験はあるのですが、これらは有料ソフトなので無料ですぐに作りたいというには厳しいです。
そこで無料で使えるOSSのドローソフト Inkscapeでどこまでできるのか試してみました。結論から言うと有料の方が簡単にいろんな表現ができるのですが、デフォルメした地図ぐらいであればInkscapeで十分でした。
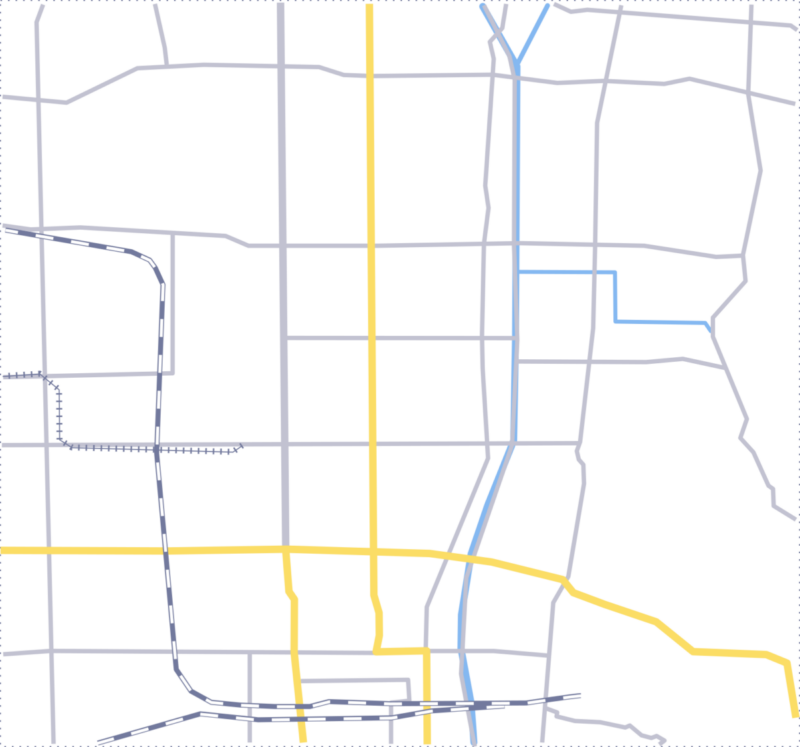
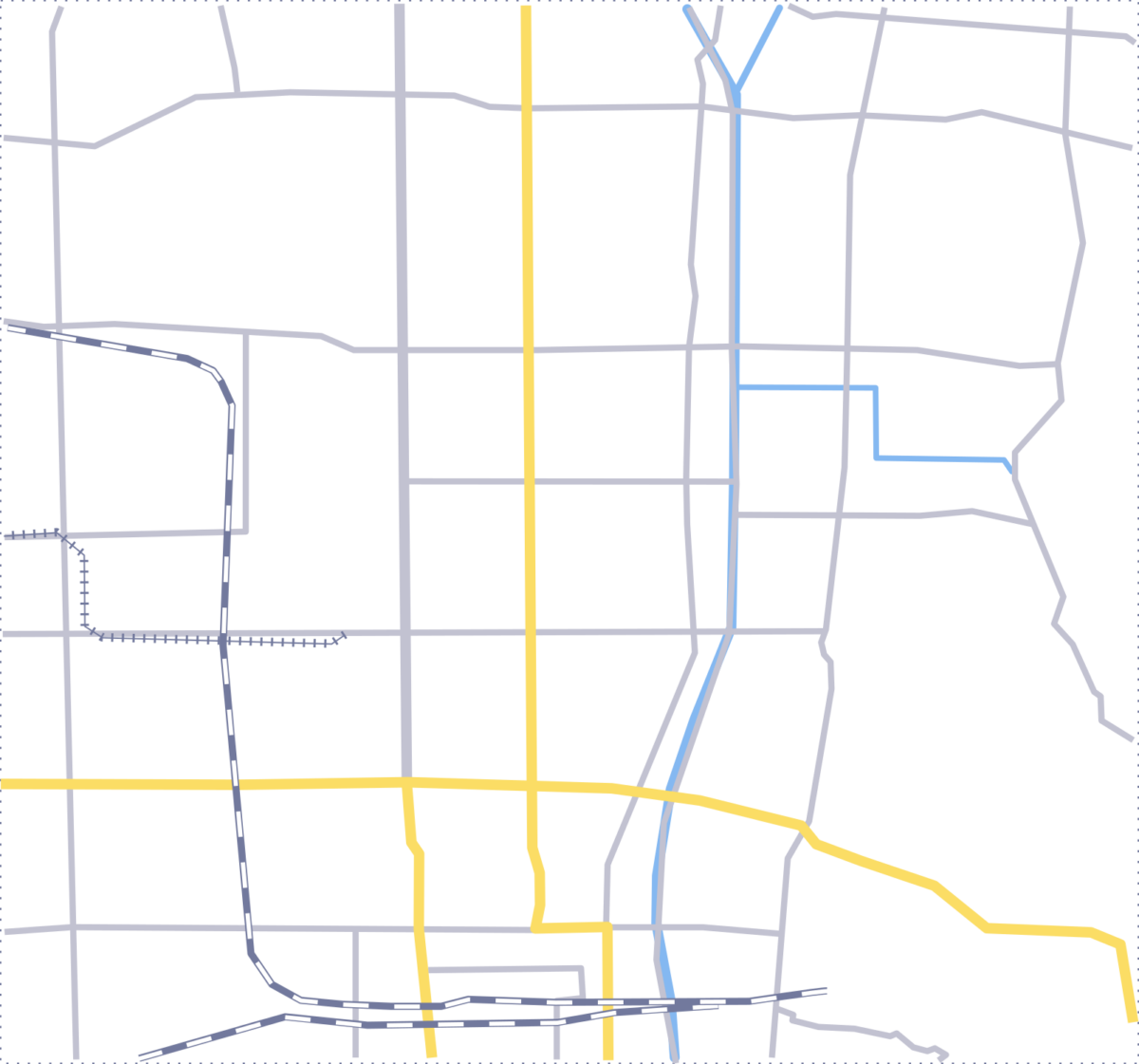
先に完成例をお見せします。こんな感じのができました。

先にどんな地図を作るのか完成例を。
これは北は出町柳駅、南は京都駅までのエリアを描いたものです。道路、川、鉄道が入っていて良い作例になりそうだったのでこのエリアにしました。
道路と川を描く
まずは道路を描いていきます。

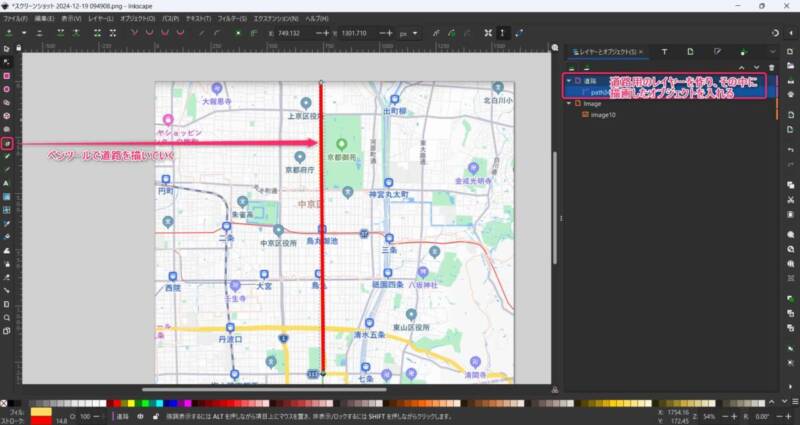
まず準備段階ですが、正確に描くのであれば地図のキャプチャを下絵として読み込みましょう。Googleマップでもいいのですが、余計な情報が多くて肝心の部分が隠れていることも多いのでYahoo!地図にしました。
ペンツールを使って描きたい道路を上からなぞっていきます。その際、レイヤーを新規作成してその中に入れていくと整理できてあとから修正したり重ねる順番を変える際に楽です。

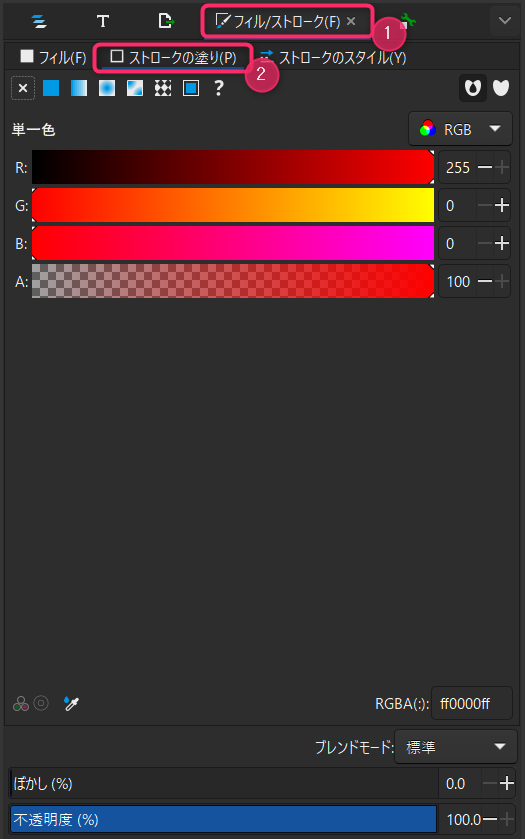
色については「フィル/ストローク」の「ストロークの塗り」で変更できます。描いたところがわかりやすいよう、とりあえず赤にしています。
描いたところだけでなく、始点と終点の間の全範囲が塗られてしまう場合はフィルの方も設定されているので、フィルのタブに切り替えて塗りを無効にしましょう。

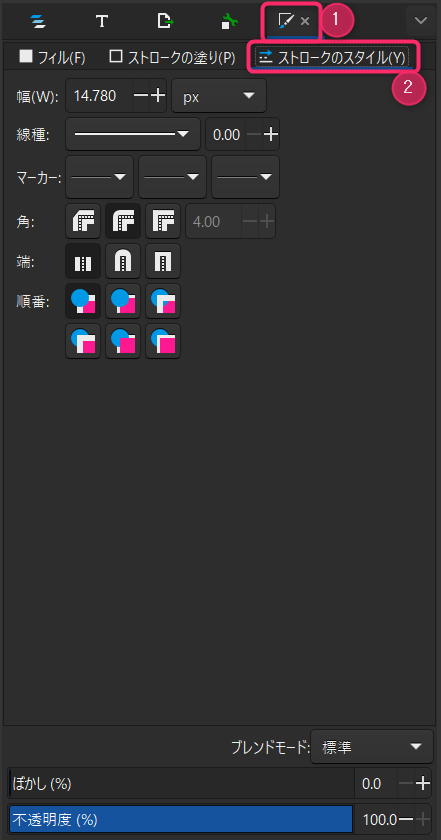
線の太さや形状については「ストロークのスタイル」で設定できます。読み込んだ下絵のキャプチャや好みによって変えましょう。
ノードツールで曲げる

ペンツールである程度カーブさせることもできますが、とりあえず直線を引いてあとから曲げたり、調整したい場合はノードツールを使います。ノードは関節みたいなもので、曲げる点を追加して動かせます。
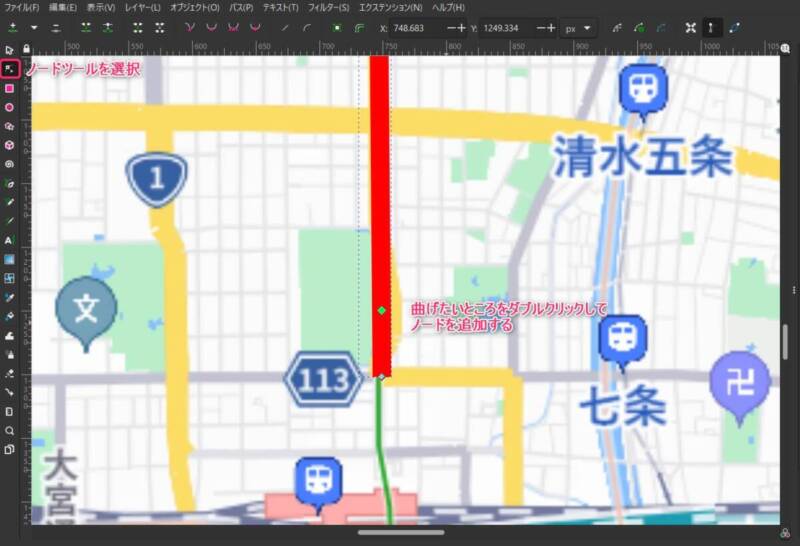
ノードツールに切り替えてからノードを追加したいところをダブルクリックします。

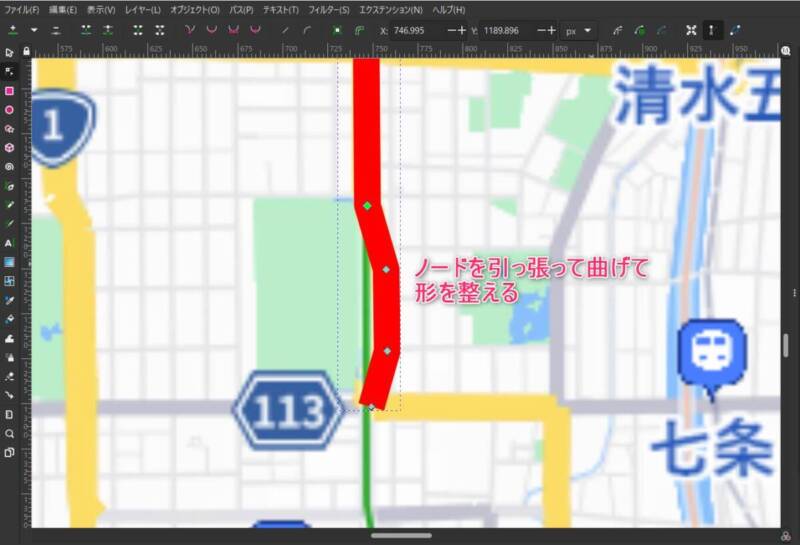
ノードをクリックして掴んだら動かして形を整えます。あと長さが足りない場合でもノードツールで端を掴めば伸ばせます。
とりあえず描けたらそのオブジェクトはロックをかけておくと、あとで意図せずクリックして選択することもないのでおすすめです。オブジェクトに道路の名前をわかりやすくつけておくと見直しが楽になります。

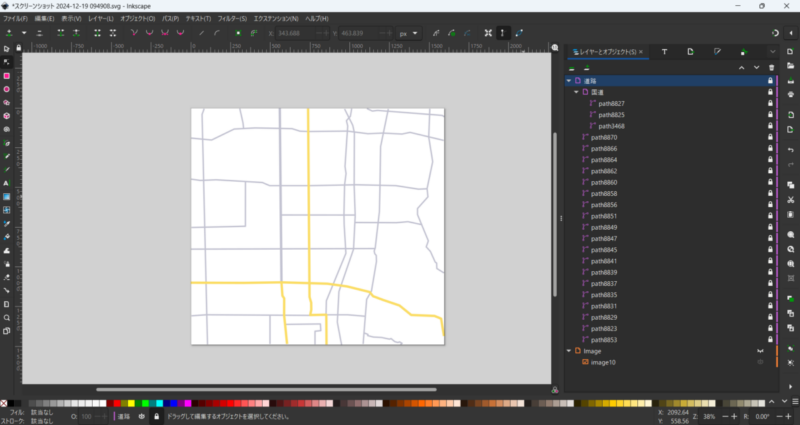
ってのを繰り返して道路が完成しました。
ちなみに色については国道がfbdd65ff (黄色)、それ以外の道路はc2c2d1ff (灰色) にしています。このカラーコードはInkscapeの中で使えて、最後のffは透過度を表していてffは透過なしという意味です。

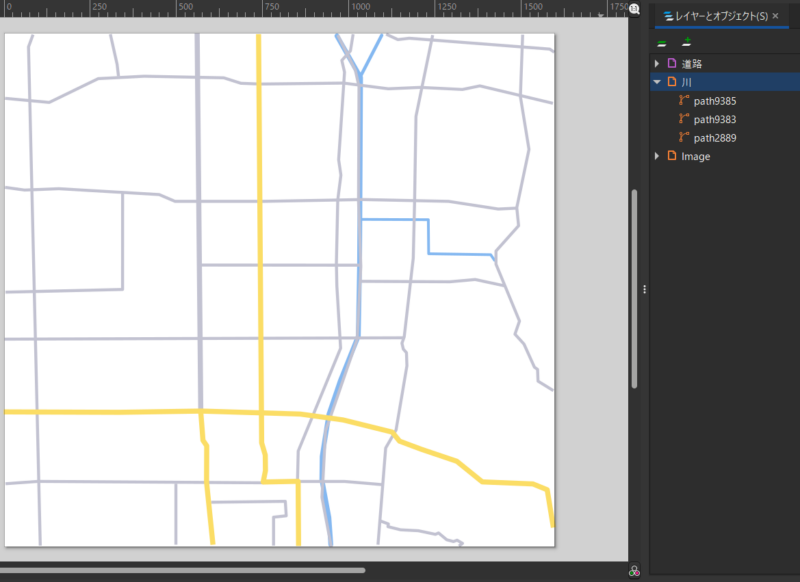
同じ要領で川も描きます。川の色は84b8f1ffです。
川はたいてい道路よりも下を流れているので、道路よりも下のレイヤーにしておくといいでしょう。
鉄道
ここまではそんなに工夫が必要ない内容でしたが、鉄道は少しだけテクが要ります。ただ線を引くだけではありません。
PhotoshopやAffinity Designerと同じような作り方でいけるかと思いきや、Inkscapeは少し勝手が違って、種類の違う線を重ねることで表現するようでした。
参考にしたのは下記リンクです。
JR

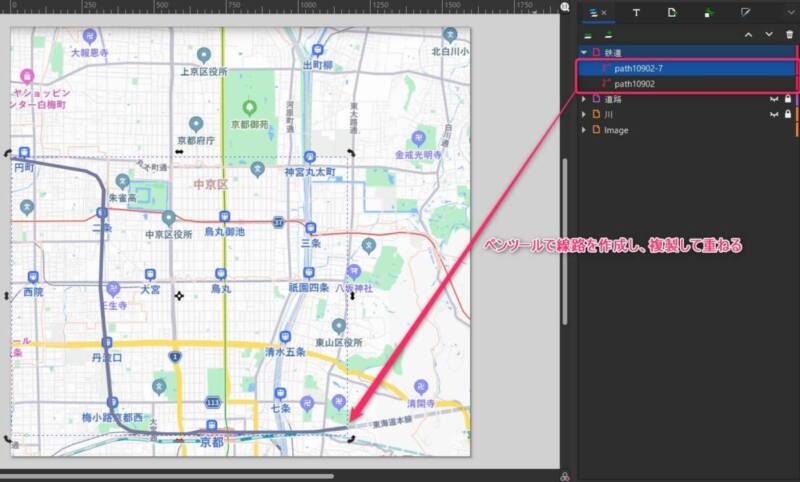
まずはこれまでと同じようにペンツールでJR線の線路をなぞります。色は72799dffにしています。
なぞりましたら複製して、ぴったり合うように重ねます。

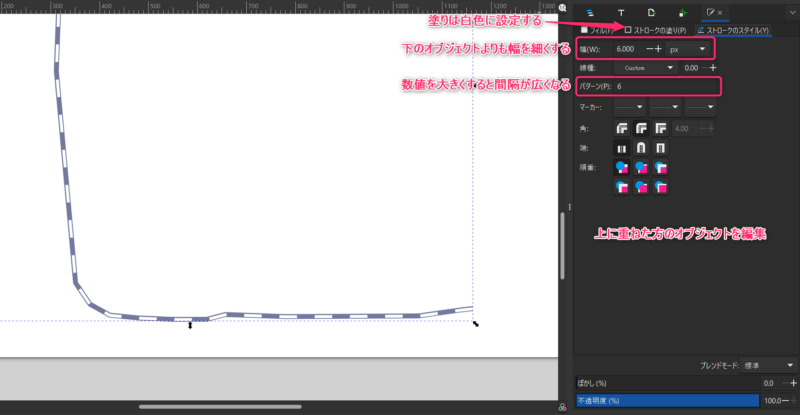
上に重ねた方のオブジェクトの色を白 (ffffffff) にし、下のオブジェクトよりも幅を細くします。これで下のオブジェクトがはみ出て、外側の線に見えるようになります。
そして破線にすることで白・黒の連続になるようにします。パターンの数値を6にします。この数値が大きいと間隔が広がります。
これでJRは完成です。
私鉄

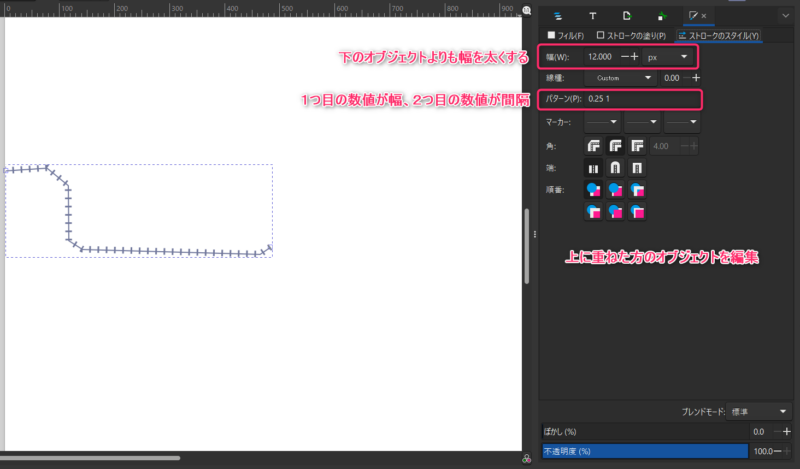
私鉄に関してもJRと同じ要領でペンツールでなぞった後に複製して重ねます。線は細めにしておきます。
上に重ねた方のオブジェクトの幅を太くし、パターンには「0.25 1」とスペースで区切って2つの数値を入れます。1つ目は幅、2つ目が間隔です。これで線路を表現できます。
これでできあがりです。あとは下絵を非表示にし、必要に応じて背景を付けたり、駅を表すオブジェクトやテキストなどを配置すればよりわかりやすくなります。



コメント