ネットで検索すればフリー素材が手に入りやすい世の中ではありますが、ニーズにぴったりマッチした画像が手に入るとは限りませんので自作できるようにしておいた方がいいなと思っていました。
かといってAdobeのイラレはちょい乗りには過ぎた代物ですので、無料で使えるInkscapeでいろいろ作れるようになろうと思った次第です。
とりあえず手始めに簡単なサイトバナーを作成するところから操作方法を勉強することにしました。
ページサイズを変更する

起動した画面です。最初は縦A4サイズなのでこれを任意のサイズに変更します。

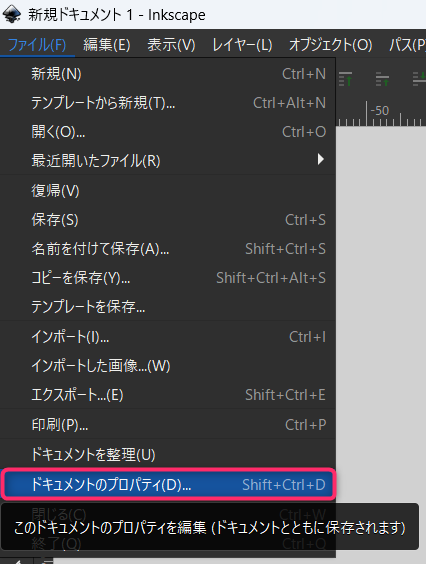
メニューのファイルから「ドキュメントのプロパティ」を開く。

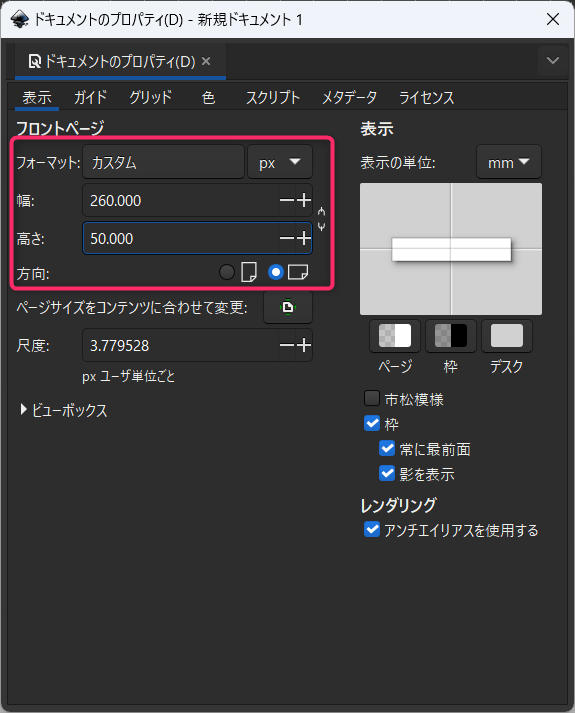
ここで任意のサイズに変更します。ここでは260 * 50 pxにします。

これでサイズの調整ができました。
レイヤーの設定

レイヤーを準備します。今回は2つ用意しまして、Layer 1には背景色、Layer 2に画像とテキストを配置します。
背景色の設定
レイヤーやドキュメント自体に背景色の設定はできません。背景色をつけるにはドキュメントサイズに用意したオブジェクトに色をつけて配置する必要があります。

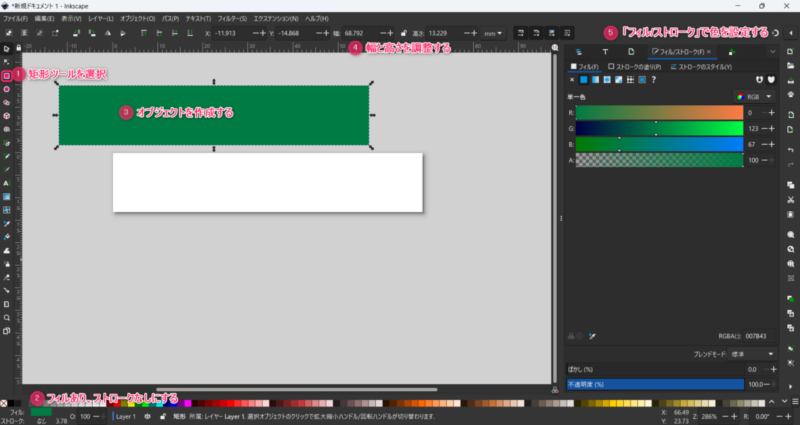
- 矩形 (くけい) ツールを選択
- フィル (オブジェクトの中身部分) はあり、ストローク (オブジェクトの縁部分) をなしにする
- オブジェクトを作成する
- オブジェクトのサイズをドキュメントに合わせる
- 「フィル/ストローク」で色を設定する (Aと不透明度が100であることを確認する)
背景色となるオブジェクトができたらドキュメントにぴったりになるように配置します。
ドラッグでざっくり合わせて矢印キーで調整します。2px分ぐらい一気に動いてしまって合わない場合は、Altキーを押しながら矢印キーを押すと微調整ができます。
画像やテキストを配置する

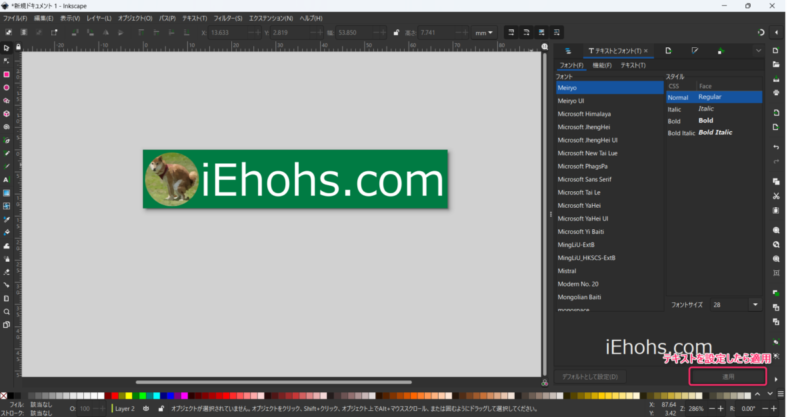
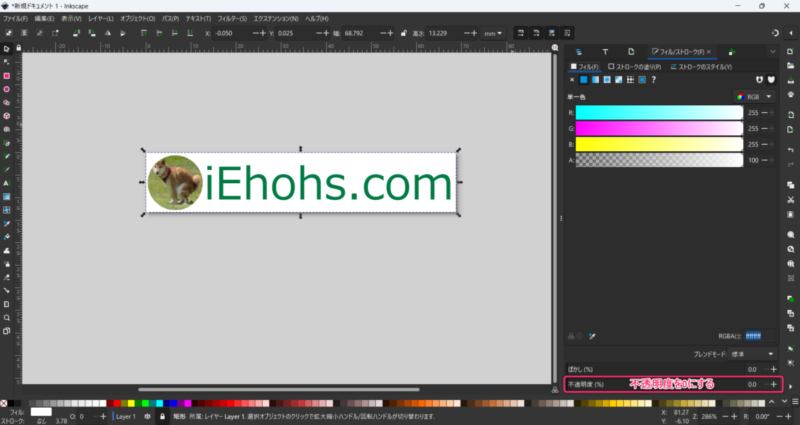
画像とテキストを配置します。
比率を維持しながら画像を縮小するにはCtrlを押しながらドラッグします。
テキストについてはフォントやサイズを設定した後、「適用」を押してはじめて反映されます。リアルタイムでの反映はされないので注意です。色については「フィル/ストローク」で設定できます。
エクスポート
できたのでエクスポートします。

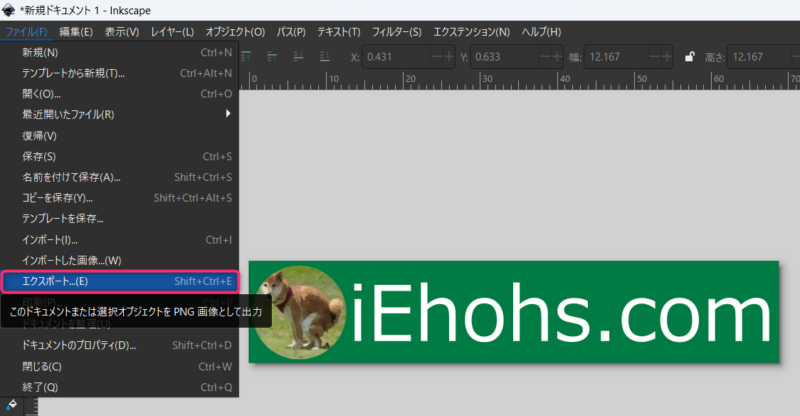
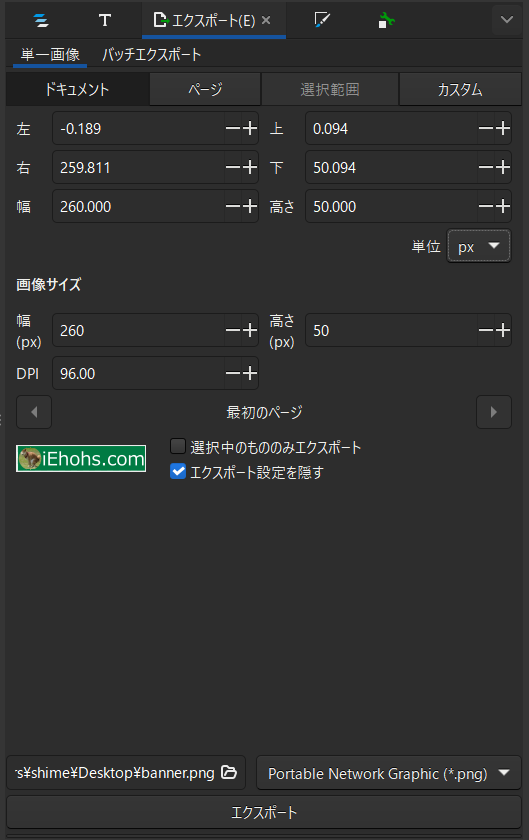
メニューのファイルから「エクスポート」

ファイルの形式を設定してエクスポート。

こんな感じでできました。
背景が透明のバージョンを作る
背景が透明のバージョンも作ります。
今回背景色となるオブジェクトを用意しましたが、用意しなければ背景が透明になってくれるので特に難しいことはありません。
あえて背景色として用意したオブジェクトの透明度を上げて透過させます。

「フィル/ストローク」の不透明度を0にすればOK。これで透過されます。あるいはAを0にしてもいけるかと。

こんな感じで出力できました。
とりあえずかなり簡単な内容ですが、基本的な操作はつかめた気がします。



コメント