YesとNoの回答によって異なる結果を表示するプログラムを作りましたが、今回も少し似たようなものです。
前回は全質問に答えさせてそのスコアを判定するというものでしたが、今回は1問ずつ表示してその回答によって質問や結果が分岐していくものを作りました。
プログラミングの内容
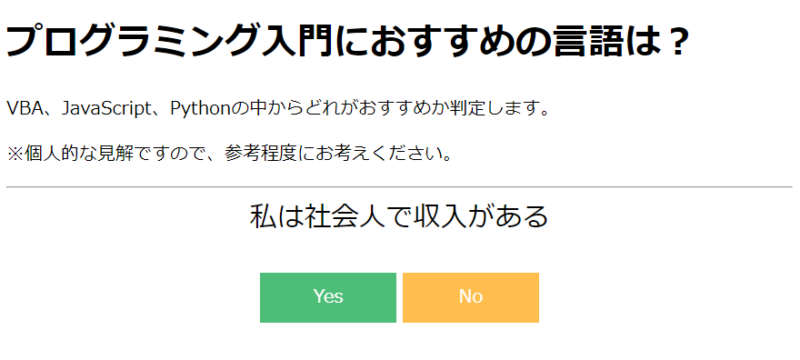
こちらがサンプルページです。

プログラミング入門にはVBA、JavaScript、Pythonのどれがおすすめなのかを教えてくれるプログラムです。
このように質問とYes / Noのボタンが表示され、回答すると次の質問が表示されます。

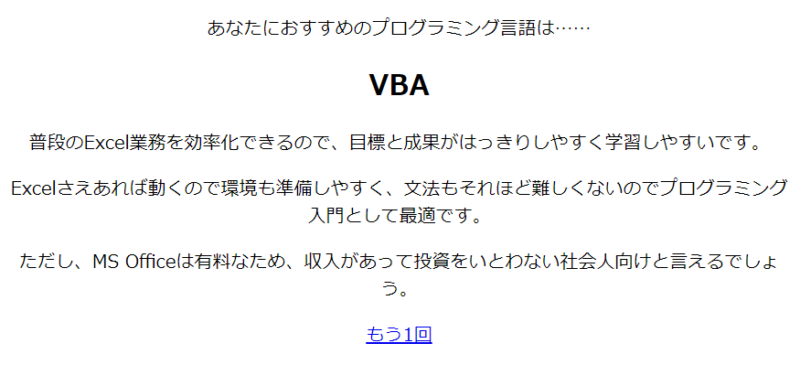
最大4個の質問に答えるとこのようにどのプログラミング言語がおすすめか教えてくれます。
質問の内容とそのチャートは以下のようになっています。
| ID | 質問 | Yes | No |
|---|---|---|---|
| Q1 | 私は社会人で収入がある | Q2へ | Q4へ |
| Q2 | プログラミング学習にお金がかかってもいい | Q3へ | Q4へ |
| Q3 | 仕事でよくExcelを使う | VBA | Q4へ |
| Q4 | Webサイト制作に興味がある | JavaScript | Python |
コード
実際にはHTMLファイルにすべてまとめているのですが、わかりやすくHTML、JavaScript、CSSに分けています。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<title>プログラミング入門におすすめの言語は?</title>
<meta charset="UTF-8">
<script>
<!-- JavaScriptの項目を参照 -->
</script>
<style>
<!-- CSSの項目を参照 -->
</style>
</head>
<body>
<h1>プログラミング入門におすすめの言語は?</h1>
<p>VBA、JavaScript、Pythonの中からどれがおすすめか判定します。</p>
<p>※個人的な見解ですので、参考程度にお考えください。</p>
<hr />
<div id="main">
<div id="question_area">
<div id="q1" class="txt_display">私は社会人で収入がある</div>
<div id="q2" class="txt_hide">プログラミング学習にお金がかかってもいい</div>
<div id="q3" class="txt_hide">仕事でよくExcelを使う</div>
<div id="q4" class="txt_hide">Webサイト制作に興味がある</div>
</div>
<div id="result_area" class="txt_hide">
<p>あなたにおすすめのプログラミング言語は……</p>
<div id="a1" class="txt_hide">
<h2>VBA</h2>
<p>普段のExcel業務を効率化できるので、目標と成果がはっきりしやすく学習しやすいです。</p>
<p>Excelさえあれば動くので環境も準備しやすく、文法もそれほど難しくないのでプログラミング入門として最適です。</p>
<p>ただし、MS Officeは有料なため、収入があって投資をいとわない社会人向けと言えるでしょう。</p>
</div>
<div id="a2" class="txt_hide">
<h2>JavaScript</h2>
<p>お金をかけず、Webブラウザさえあれば動くJavaScriptはかなりお手軽です。</p>
<p>Webサイト制作やWebアプリで必要とされる人気の言語で、マスターすれば趣味から仕事まで選択肢がかなり広がります。</p>
<p>HTMLやCSSもセットで覚える必要があるため勉強範囲は広いですが、ほとんどお金がかからないので学生向きといえるでしょう。</p>
</div>
<div id="a3" class="txt_hide">
<h2>Python</h2>
<p>Pythonはプログラミングの義務教育や情報処理技術者試験の選択問題にもなるほど現在の主流となっている言語です。</p>
<p>文法がシンプルでわかりやすいだけでなく、WebアプリからAIの機械学習までできます。</p>
<p>Pythonがインストールされていないと使えないですが、無料なのでその手間を惜しまなければハードルは低いです。</p>
</div>
<a href="javaScript:OnAgainClick();">もう1回</a>
</div>
<div id="btn_area" class="txt_display">
<a href="javascript:OnYesClick();" id="btn_yes">Yes</a>
<a href="javascript:OnNoClick();" id="btn_no">No</a>
</div>
</div>
</body>
<html>あらかじめ質問と結果はすべてHTMLで記述されています。
CSSのクラス名で表示・非表示を切り替え、そのクラス名をJavaScriptで変更させます。
JavaScript
var qArray = ['q1','q2','q3','q4'];
var yesArray = ['q2','q3','a1','a2'];
var noArray = ['q4','q4','q4','a3'];
var n=0;
function OnYesClick() {
RewriteSrc(yesArray[n])
}
function OnNoClick() {
RewriteSrc(noArray[n])
}
function RewriteSrc(nextId) {
if (nextId.startsWith('q')==true){
for (i=0; i<qArray.length+1; i++) {
if (qArray[i]==nextId) {
document.getElementById(qArray[n]).className = "txt_hide";
n=i;
document.getElementById(qArray[n]).className = "txt_display";
break;
}
}
} else {
document.getElementById(qArray[n]).className = "txt_hide";
document.getElementById('btn_area').className = "txt_hide";
document.getElementById('result_area').className = "txt_display";
document.getElementById(nextId).className = "txt_display";
}
}
function OnAgainClick() {
document.getElementById(yesArray[n]).className = "txt_hide";
document.getElementById(noArray[n]).className = "txt_hide";
n=0;
document.getElementById(qArray[n]).className = "txt_display";
document.getElementById('btn_area').className = "txt_display";
document.getElementById('result_area').className = "txt_hide";
}qArray、yesArray、noArrayの配列で各質問のIDとそれぞれYes・Noを回答した時の遷移先のIDを決めておきます。
変数nは配列の何番目の質問かを表し、遷移先のIDがqArrayの何番目に入っているかを調べてその番号を記憶します。
RewriteSrcがCSSを書き換える主な関数で、Yesと答えたらyesArray、Noと答えたらnoArrayのn番目の値を入れて動かします。
そして表示する質問および結果にはtxt_display、逆に非表示にするのはtxt_hideのクラス名をあてます。
他にもあれこれしていますが、メインとなる動きは以上です。
CSS
#main {
text-align: center;
}
#question_area {
font-size: 1.5em;
}
.txt_hide {
display: none;
}
.txt_display {
display: block;
}
#btn_area {
margin-top: 30px;
}
#btn_yes, #btn_no {
display: inline-block;
text-decoration: none;
width: 100px;
color: #ffffff;
text-align: center;
padding: 10px;
}
#btn_yes {
background: #00a03e;
opacity: 0.7;
}
#btn_yes:hover,
#btn_no:hover {
opacity: 1;
}
#btn_no {
background: #ffa200;
opacity: 0.7;
}スクリプトよりCSSの方が重要な働きをしています。




コメント