質問に答えていったら自分がどういう性格なのかだったり、どういうサービスを利用したらいいかといったことを判定してくれるフォームを作りました。
HTMLとJavaScriptで動かしているので、ローカルに置いてちょっとした演習に使ったり、ウェブ上に置いて閲覧者の参考にしたりといった用途で使えます。
今回は例題としてMacとWindows、プログラマーならどっちがおすすめかというテーマにしました。
プログラムの内容
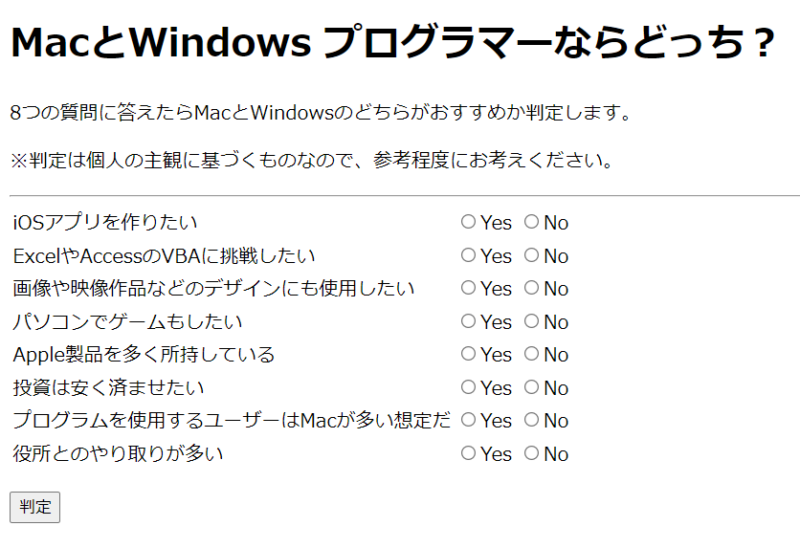
こちらがサンプルページです。

8つの質問とYes / Noの2択から選ぶラジオボタンが並んでいます。

各質問に答えて判定ボタンを押すと、回答内容からMacとWindowsどちらがおすすめかの判定と説明が出てきます。
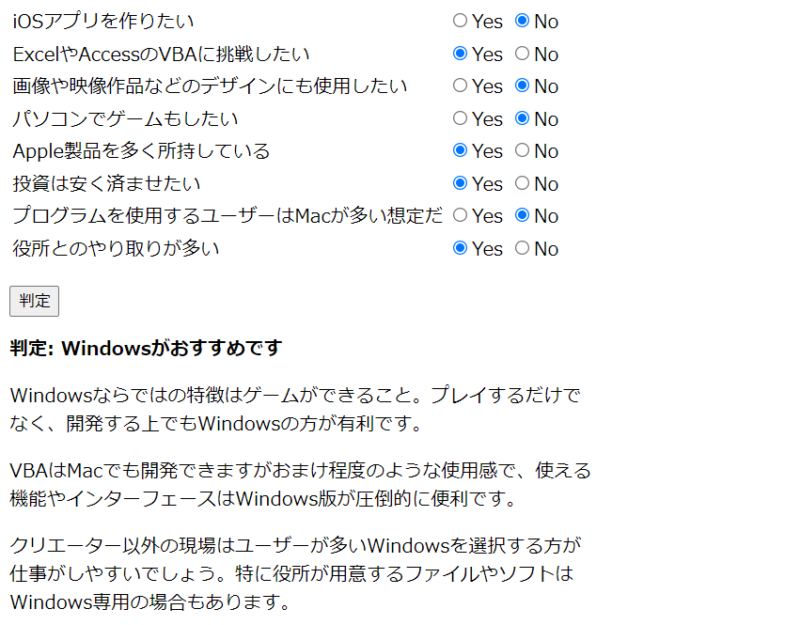
こちらはWindowsバージョンですね。

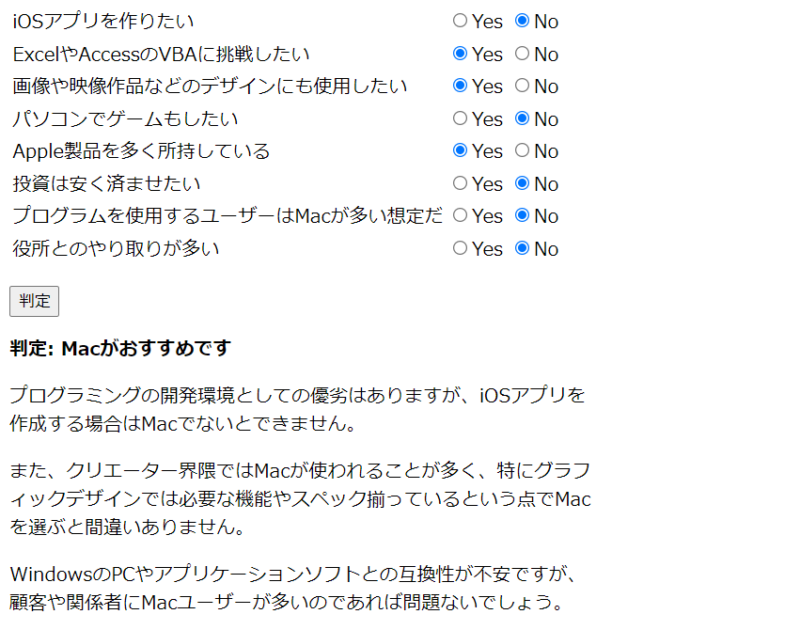
こちらがMacバージョン。
プログラミング (HTML, CSS, JavaScript)
<!DOCTYPE html>
<html lang="ja">
<head>
<title>MacとWindows プログラマーならどっち?</title>
<meta charset="UTF-8">
<script>
function getValue() {
var radioButton = ['q1','q2','q3','q4','q5','q6','q7','q8'];
var win = [1,3,1,5,1,1,1,1];
var mac = [5,1,3,1,1,1,1,1];
var winScore = 0;
var macScore = 0;
for (var i=0; i<radioButton.length; i++) {
var radios = document.getElementsByName(radioButton[i]);
for (var j=0; j<radios.length; j++) {
if (radios[j].checked) {
var radioValue = radios[j].value;
if (radioValue == 'win') {
winScore = winScore + win[i];
} else if (radioValue == 'mac') {
macScore = macScore + mac[i];
}
break;
}
}
}
if (macScore > winScore) {
var hantei = 'Mac'
var setumei = '<p>プログラミングの開発環境としての優劣はありますが、iOSアプリを作成する場合はMacでないとできません。</p><p>また、クリエーター界隈ではMacが使われることが多く、特にグラフィックデザインでは必要な機能やスペック揃っているという点でMacを選ぶと間違いありません。</p><p>WindowsのPCやアプリケーションソフトとの互換性が不安ですが、顧客や関係者にMacユーザーが多いのであれば問題ないでしょう。</p>'
} else {
var hantei = 'Windows'
var setumei = '<p>Windowsならではの特徴はゲームができること。プレイするだけでなく、開発する上でもWindowsの方が有利です。</p><p>VBAはMacでも開発できますがおまけ程度のような使用感で、使える機能やインターフェースはWindows版が圧倒的に便利です。</p><p>クリエーター以外の現場はユーザーが多いWindowsを選択する方が仕事がしやすいでしょう。特に役所が用意するファイルやソフトはWindows専用の場合もあります。</p>'
}
document.getElementById('hantei').innerHTML = '判定: ' + hantei + 'がおすすめです';
document.getElementById('setumei').innerHTML = setumei;
}
</script>
<style>
#resultArea {
width: 500px;
}
#hantei {
font-weight: bold;
}
</style>
</head>
<body>
<h1>MacとWindows プログラマーならどっち?</h1>
<p>8つの質問に答えたらMacとWindowsのどちらがおすすめか判定します。</p>
<p>※判定は個人の主観に基づくものなので、参考程度にお考えください。</p>
<hr />
<form name="questionFrom">
<table>
<tr>
<td>iOSアプリを作りたい</td>
<td>
<label><input type="radio" name="q1" value="mac">Yes</label>
<label><input type="radio" name="q1" value="win">No</label>
</td>
</tr>
<tr>
<td>ExcelやAccessのVBAに挑戦したい</td>
<td>
<label><input type="radio" name="q2" value="win">Yes</label>
<label><input type="radio" name="q2" value="mac">No</label>
</td>
</tr>
<tr>
<td>画像や映像作品などのデザインにも使用したい</td>
<td>
<label><input type="radio" name="q3" value="mac">Yes</label>
<label><input type="radio" name="q3" value="win">No</label>
</td>
</tr>
<tr>
<td>パソコンでゲームもしたい</td>
<td>
<label><input type="radio" name="q4" value="win">Yes</label>
<label><input type="radio" name="q4" value="mac">No</label>
</td>
</tr>
<tr>
<td>Apple製品を多く所持している</td>
<td>
<label><input type="radio" name="q5" value="mac">Yes</label>
<label><input type="radio" name="q5" value="win">No</label>
</td>
</tr>
<tr>
<td>投資は安く済ませたい</td>
<td>
<label><input type="radio" name="q6" value="win">Yes</label>
<label><input type="radio" name="q6" value="mac">No</label>
</td>
</tr>
<tr>
<td>プログラムを使用するユーザーはMacが多い想定だ</td>
<td>
<label><input type="radio" name="q7" value="win">Yes</label>
<label><input type="radio" name="q7" value="mac">No</label>
</td>
</tr>
<tr>
<td>役所とのやり取りが多い</td>
<td>
<label><input type="radio" name="q8" value="win">Yes</label>
<label><input type="radio" name="q8" value="mac">No</label>
</td>
</tr>
</table>
</form>
<p><input id="btn" type="button" value="判定" onclick="getValue();"></p>
<div id="result_area">
<div id="hantei"></div>
<div id="setumei"></div>
</div>
</body>
<html>配列を3つ用意し、それぞれの内容を以下のように設定します。
- radioButton: 各質問のname
- win: 各質問のWindows用配点
- mac: 各質問のMac用配点
そして各ラジオボタンのvalueには「win」か「mac」が入れられています。
valueがwinのラジオボタンにチェックが入っていたらwin配列から点数を取得しwinScoreにプラス、macならmac配列からmacScoreにという流れです。
winScoreとmacScoreを比較して多い方が出力されます。もし同点だった場合は個人的にWindowsを推奨しているのでWindowsが結果に出てきます。
今回はYesとNoの2択にしましたが、配列を増やすなどすればいろいろ応用ができそうです。



コメント